どうもレパードです!(@leopardkunn)
この記事では、alt属性を設定して画像を最適化する方法を解説します。
みなさん、alt属性を設定していますか?初めて聞いたという人もいるんじゃないでしょうか。
alt属性を設定することで、読者やGoogleが画像を理解しやすくなります。
まだ設定していない人は、この機会に設定しておきましょう。
- alt属性とは何か
- alt属性を設定した方がいい理由
- 適切な代替テキストの決め方と、その具体例
- alt属性の設定方法
この記事は
- ワードプレスのテーマ:JIN
- エディタ:ブロックエディタ(Gutenberg)
での解説です。
alt属性とは
alt属性(オルト属性)は、画像が表示されない時、代わりに表示されるテキストを指定できます。
この指定されるテキストのことを「代替テキスト」や「altテキスト」と言います。

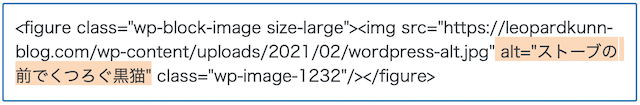
例として、上の画像のalt属性を確認してみましょう。
確認するには画像をHTMLで表示します。

「alt=”ストーブの前でくつろぐ黒猫”」とあるのがalt属性です。
そしてこのalt属性で指定している代替テキストが「ストーブの前でくつろぐ黒猫」です。
このように、alt属性には画像の情報を記述します。
alt属性を設定した方がいい理由
alt属性を設定した方がいい理由は、
「画像を最適化する|Google検索セントラル」を見ると分かります。
まとめると
- 画像が表示されない時に、代替テキストが表示される
- 読み上げソフトで画像情報を提供できる
- Googleが理解しやすくなる
- Google画像検索に表示される
つまり、読者とGoogleが画像の内容を理解しやすくするためにalt属性を設定します。
順番に解説します。
画像が表示されない時に、代替テキストが表示される
何らかの理由があって画像が表示されない時は、画像の代替テキストが代わりに表示れます。
もし記事の内容に関係する重要な画像が表示されなかったら、読者は訳が分からなくなりますよね。しかし、代替テキストが表示されることで読者は画像の内容を理解しやすくなります。
読み上げソフトで画像情報を提供できる
画面の読み上げソフトは、画像の代替テキストを読み上げてくれます。
視覚に障害のある人が、読み上げソフトを使ってブログを読む時に、画像の情報を提供できるようになります。
Googleが理解しやすくなる
画像をリンクとして使用する場合、画像の代替テキストが、テキストリンクのアンカーテキストと同様に扱われます。
alt属性を設定しておくことでリンク先のページについてGoogleが理解しやすくなります。
Google画像検索に表示される
alt属性を設定することで、Google画像検索が画像を適切に理解しやすくなります。
その結果、画像検索からのブログアクセスが期待できます。
alt属性と同様に、画像のファイル名も重要です。画像のファイル名が何か分からない人は、「適当はダメ!適切な画像ファイル名の付け方」で詳しく解説しているのであわせて読んでみてください。
適切な代替テキストの決め方
alt属性を設定した方がいいのは分かりました。では一体、どのような代替テキストが適切なのでしょうか。
これも「画像を最適化する|Google検索セントラル」にあります。
まとめると
- 短くて分かりやすいものにする
- キーワードを並べたり、文章全体をコピペするのはダメ
- 長すぎるものはダメ
- 関連のないものはダメ
こちらも、「読者とGoogleが理解しやすいもの」という視点で考えると分かりやすいです。
順番に解説します。
短くて分かりやすいものにする
代替テキストは短くて分かりやすいものが最適です。
長文の説明より、シンプルな言い回しの方が読者も分かりやすいですよね。
意識して、短いフレーズを選びましょう。
キーワードを並べたり、文章全体をコピペするのはダメ
画像にキーワードを永遠と並べたり、記事の文章全部をコピペするのはダメです。
代替テキストは短くて分かりやすいものがいいので、それと反対の長くて分かりにくいものはやめましょう。
長すぎるものはダメ
画像をリンクとして使用する場合、代替テキストが長すぎるとスパムと見なされる可能性があります。
スパムと見なされるような長すぎる代替テキストはやめましょう。
関連のないものはダメ
画像をリンクとして使用する場合、代替テキストは、テキストリンクのアンカーテキストと同様に扱われます。
必ず、リンク先のページの内容と関連のある代替テキストにしましょう。
テキストリンクのアンカーテキストの決め方を想像すると分かりやすいです。
テキストリンクの場合は、読者とGoogleがリンク先のページについて理解しやすいようなアンカーテキストにしていると思います。
画像リンクの場合も、読者とGoogleがリンク先のページについて理解しやすいような代替テキストを設定しましょう。
適切な代替テキストの具体例
下の画像の、代替テキストの具体例を挙げて解説します。

「ストーブの前でくつろぐ黒猫」
「猫 黒猫 黒 くつろぐ 振り向く 寝転ぶ かわいい ストーブ フローリング 床 爪とぎ」
ポイントは、画像が表示されない時、読者にどんな情報を提供したいかを考えるといいと思います。
上の画像でいうと、「猫」とか「黒猫」だけでもいいですが、「ストーブの前でくつろぐ黒猫」とした方が画像のイメージがより伝わりやすいですよね。
逆に、悪い例のようにキーワードを詰め込みすぎると、複雑で読者に分かりにくくなってしまいます。
なるべく短くて分かりやすいフレーズを選びましょう。
alt属性の設定方法
alt属性の設定方法は簡単です。(HTMLでの編集は不要)
分かりやすいように「代替テキスト」という項目があるので、そこに入力します。
ワードプレスのテーマによって設定方法が違うかもしれません。
この記事は
- ワードプレスのテーマ:JIN
- エディタ:ブロックエディタ(Gutenberg)
での解説です。
alt属性の設定は
- メディアライブラリ
- 投稿
のどちらからでも設定できますが、違いがあります。
・メディアライブラリからalt属性を設定
メディアライブラリでalt属性の設定しておくと、記事に画像を貼り付けた時、alt属性の設定は反映される。
・投稿からalt属性を設定
投稿からalt属性の設定をしても、メディアライブラリ側のalt属性は変更されない。
やり方によっては、何回もalt属性の設定をしなくてはならなくなるので、個人的におすすめの設定手順を解説します。
おすすめの設定手順
メディアライブラリに画像をアップロード
↓
メディアライブラリでalt属性を設定する
↓
メディアライブラリから画像を選択し、投稿に貼り付ける(alt属性はすでに設定済み)
画像の用途に合わせてalt属性を変更したい場合は、投稿からalt属性を編集する。(メディアライブラリ側は変更されない)
メディアライブラリの画像を使い回しする場合、メディアライブラリでalt属性を設定しておくと、投稿ごとに設定する手間が省けます。
ではalt属性の設定手順を解説します。
メディアライブラリからalt属性を設定する
まずは、メディアライブラリでalt属性を設定する場合です。
ワードプレス管理画面の「メディア>新規追加」から画像をアップロードしてもいいですが、私は画像と記事を結びつけたいので、投稿から画像をアップロードしています。
画像と記事の結びつきについては、「【初心者注意】ワードプレスのメディアライブラリから画像を消すと、記事の画像も消える!!」の中で解説しています。
では以下、投稿の画面から画像をアップロードする場合の手順です。

↑
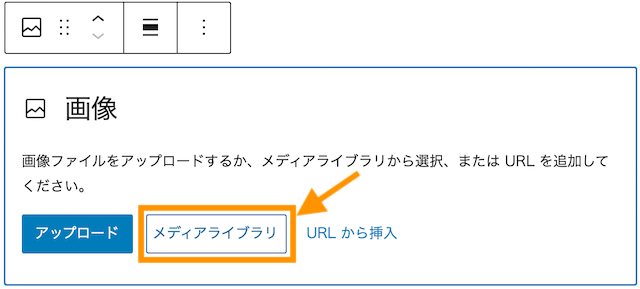
ブロックを追加してメニューから「画像」を押します。
上の画面が出たら「メディアライブラリ」を押します。
ここで「アップロード」を選んで画像をアップロードすると、alt属性を設定できないまま投稿に貼付けされてしまいます。
その結果、
- 投稿でalt属性を設定
- メディアライブラリでalt属性を設定
という二度手間が発生します。

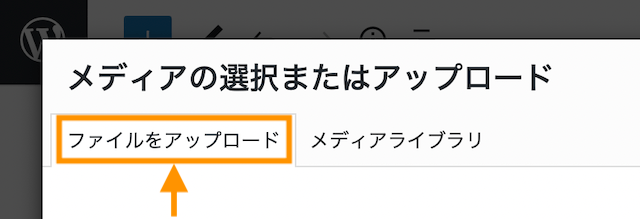
↑
「ファイルをアップロード」を押します。
この手順で画像をアップロードすると、画像を投稿に貼り付ける前に、メディアライブラリでalt属性の設定をすることができます。

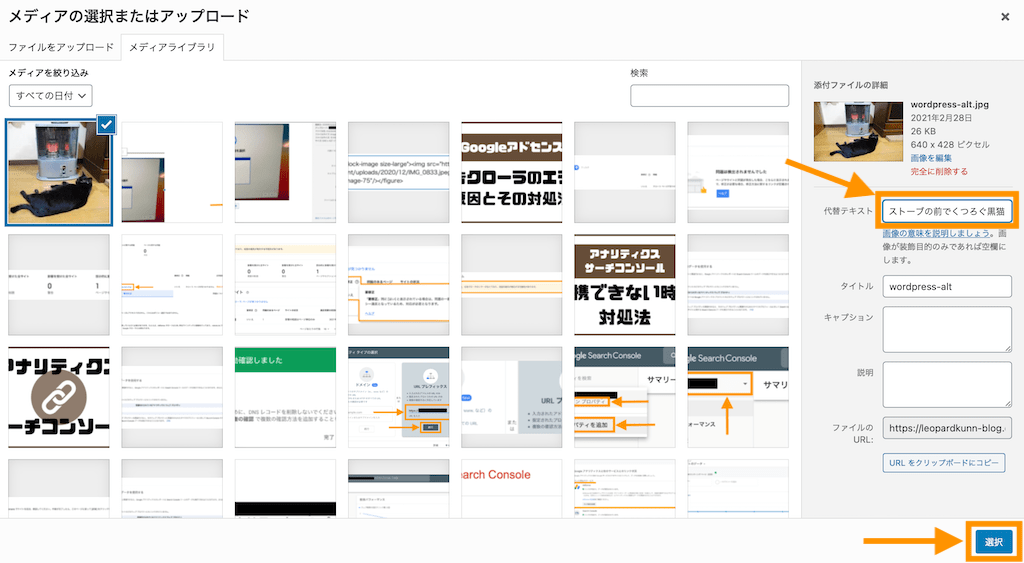
↑
画像をアップロードすると、上の画像のような画面が表示されます。
ここの「代替テキスト」に画像の情報を入力し、「選択」を押します。
以上で、alt属性の設定は完了です。
alt属性が設定された画像が、投稿に貼付けられます。メディアライブラリ側のalt属性も設定されます。
投稿からalt属性を設定する
続いて、投稿の画面からalt属性を設定する場合です。
個人的には、メディアライブラリに画像をアップロードした時点で、alt属性を設定しておくことをおすすめします。
ですが、
- alt属性を設定し忘れた
- 画像の用途によってalt属性を変更したい
こんな場合は投稿からalt属性を設定しましょう。

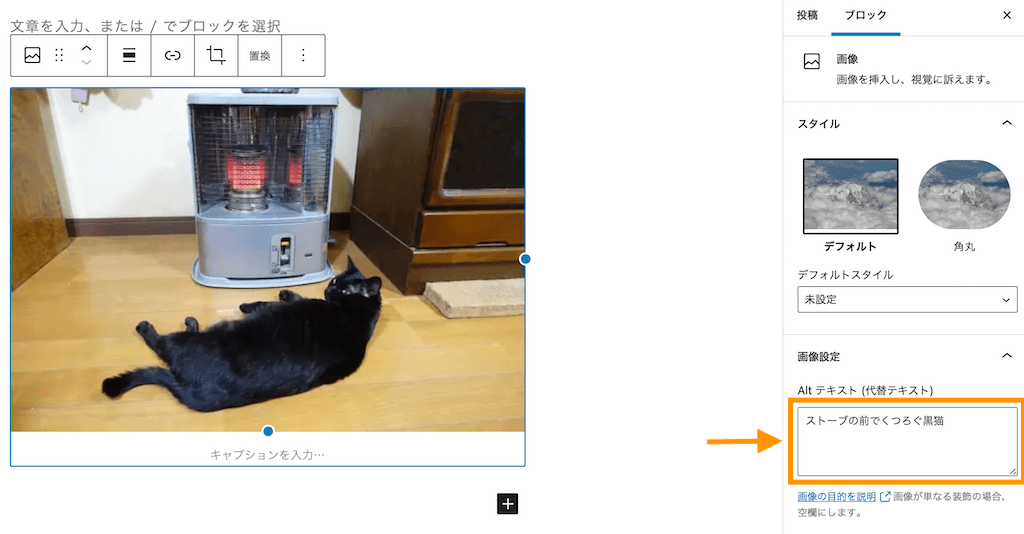
↑
投稿に貼付けされた画像を選択します。
画像を選択すると、ブロックの設定メニューが出てくるので、「Altテキスト(代替テキスト)」に画像の情報を入力します。
これでalt属性の設定は完了です。
投稿からalt属性を設定した場合、メディアライブラリ側に変更は反映されません。
まとめ
alt属性(オルト属性)とは
alt属性(オルト属性)は、画像が表示されない時、代わりに表示されるテキストを指定できます。
この指定されるテキストのことを「代替テキスト」や「altテキスト」と言います。
alt属性を設定した方がいい理由は
- 画像が表示されない時に、代替テキストが表示される
- 読み上げソフトで画像情報を提供できる
- Googleが理解しやすくなる
- Google画像検索に表示される
適切な代替テキストの決め方
- 短くて分かりやすいものにする
- キーワードを並べたり、文章全体をコピペするのはダメ
- 長すぎるものはダメ
- 関連のないものはダメ
alt属性の設定手順
メディアライブラリに画像をアップロードした時点で、alt属性の設定をしておくことをおすすめします。(投稿から設定すると、二度手間になるかも)
この記事では、alt属性を設定して画像を最適化する方法を解説しました。
alt属性は後からでも設定できますが、画像が増えてくるとなかなか大変な作業になります。
なので、画像をワードプレスにアップロードした時に、設定することを習慣づけておきましょう。
alt属性を設定して読者とGoogleに理解されやすいブログを目指しましょう。
最後まで読んでいただき、ありがとうございました!