どうもレパードです!
この記事では、Canvaを使ったサイトアイコン(ファビコン)の作り方を解説します。
自分のブログに個性が足りないと感じているブログ初心者の人は多いんじゃないでしょうか。
そんな人にはサイトアイコンを自作してみることをおすすめします。
オリジナルアイコンを作ることでブログが個性的になり、読者の印象に残りやすくなります。
アイコン作成はとても簡単なのでぜひチャレンジしてみてください。
- サイトアイコン(ファビコン)とは何か
- サイトアイコンを作る時のポイント
- Canvaを使ったサイトアイコンの作り方
サイトアイコン(ファビコン)とは

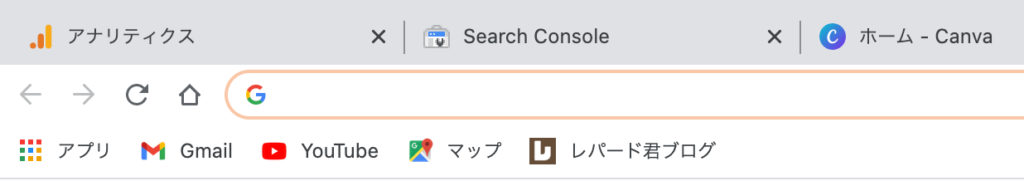
サイトアイコン(ファビコン)とは、上の画像のようなブラウザのブックマークやタブに表示されるアイコンのことです。

スマホの場合は、上の画像のようなホーム画面や、ブラウザのブックマークでも表示されます。
サイトアイコンを設定することで自分のブログを目立たせることができます。(スマホの場合はアイコンが更に目立ちますね)
オリジナルアイコンを作ることで個性的なブログにしましょう。アイコンが目立つと読者もブログを見つけやすくなりますよ。(もちろん自分も)
まだサイトアイコンを設定していない人はぜひ設定してみてください。
サイトアイコンの設定方法は「【JINユーザー向け】サイトアイコン(ファビコン)を設定する方法!画像で解説!」で詳しく解説しているので参考にしてみてください。
大まかな作業内容
今回はこちらのサイトアイコンをCanvaで作ります。

文字だけの非常にシンプルなデザインなので作るのはとても簡単です。
大まかな作業内容はこちら
※順番はどれからやってもOKです
- Canvaに「登録」or「ログイン」する
- キャンバスを作成する
- 背景色を塗る
- 文字を入れる
- 文字サイズを変更する
- 文字色を変更する
- 完成したデザインをダウンロードする
今回はシンプルなデザインなので必要最低限の作業だけ解説します。(できることはめちゃくちゃたくさんあります)
初めての人でも直感的に、簡単に操作できるのがCanvaの魅力です。操作しているとすぐに慣れてきますよ。
間違えても簡単に消したり、簡単に元に戻したりできるのがデジタルのいい所です。ガンガンいじってみましょう!
サイトアイコンを作る時のポイント
サイトアイコンを作る時のポイント
- 複雑なデザインにしない
- サイズは正方形にする
順番に解説します。
複雑なデザインにしない
サイトアイコンのサイズは、パソコンではとても小さく、スマホではそれより少し大きいくらいですよね。
なのであまり複雑なデザインにしたり、文章を入れたりしても読者には伝わらない可能性があります。(スマホのアイコンは少しの文字なら読めます)
私が使っているワードプレスのテーマ「JIN」のサイトアイコンの設定はパソコンもスマホも同じアイコンになります。
パソコンとスマホでアイコンを分けて設定できない場合はパソコンのサイズに合わせたシンプルなデザインにするこをおすすめします。
サイズは正方形にする
私が使っているワードプレスのテーマ「JIN」では512×512px(ピクセル)以上の正方形を指定しています。
ワードプレスのテーマごとに指定サイズは違いかもしれないので、使っているテーマのマニュアルを確認してみてください。
それでは早速サイトアイコンを作ってみましょう。
Canvaに「登録」or「ログイン」する
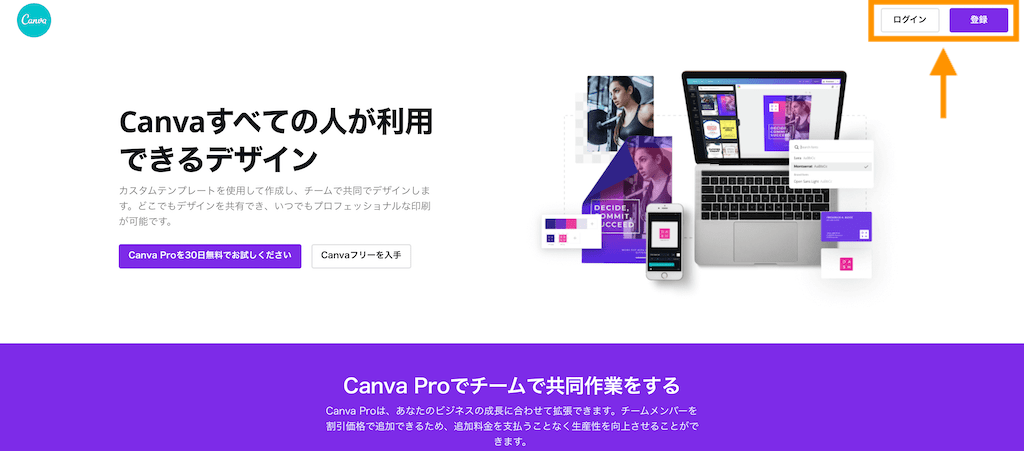
まずはじめにCanva公式サイトにアクセスします。

↑
Canvaを初めて使う場合は登録が必要です。
すでに登録済みの人はログインしてください。
ログインするとCanvaのホーム画面が表示されます。
デザインを作成する
次にアイコンをデザインするためのキャンバスを作ります。
※この記事ではデザインを描いていくページのことをキャンバスと呼ぶことにします。絵を描く場合の画用紙にあたります。

↑
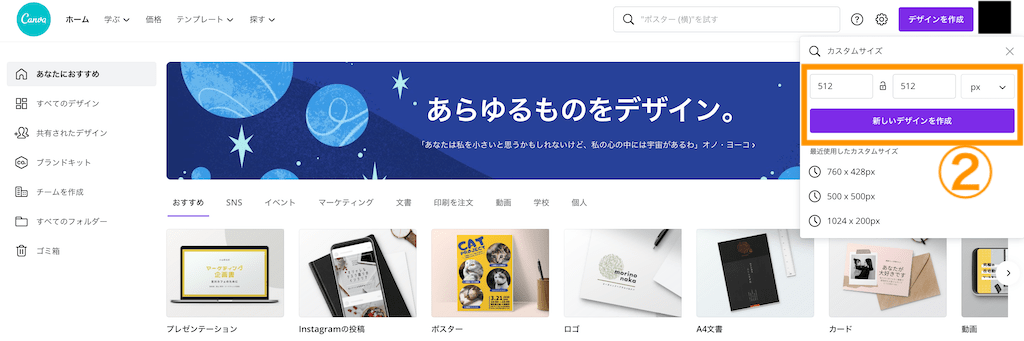
①:「デザインを作成>カスタムサイズ」を押す
Canvaにはいろいろなサイズのキャンバスが用意されています。
例えば「Instagramの投稿」や「Twitterの投稿」を選ぶと、それに対応したサイズのキャンバスが作成されます。
今回はサイトアイコンの作成ということなので、ワードプレスのテーマ「JIN」で指定されている512×512px(ピクセル)以上の正方形のキャンバスを作成します。
※テーマによって指定サイズが違う場合があるので使っているテーマのマニュアルを確認してください。

↑
②:512×512px(ピクセル)と入力し、「新しいデザインを作成」を押す
「幅」、「高さ」、「単位」を入力できるので
512×512px(ピクセル)と入力します。
「新しいデザインを作成」を押すとキャンバスが作成されます。

↑
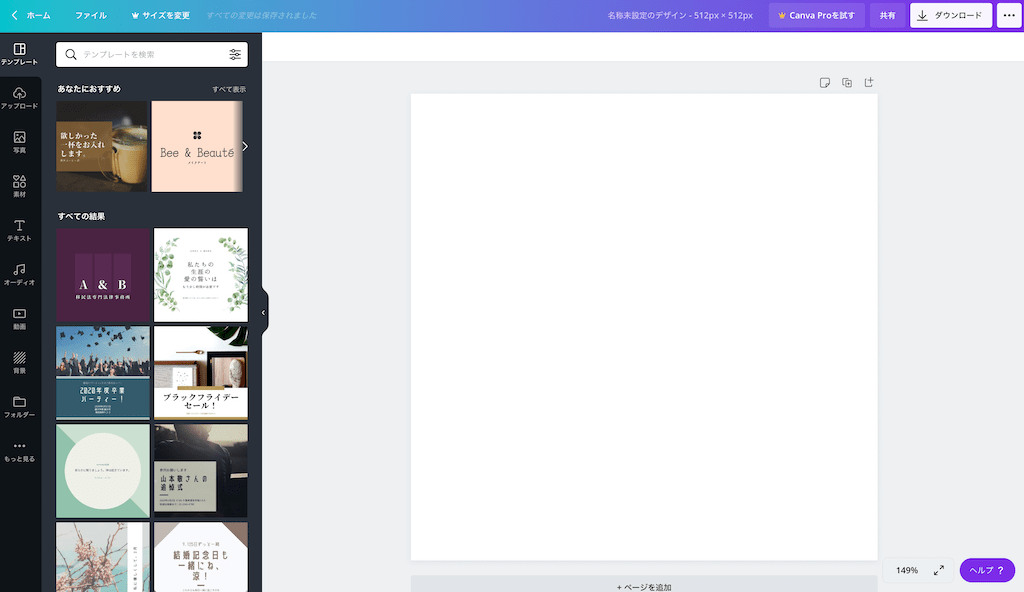
こんな感じでキャンバスが作成されました。
このキャンバスにサイトアイコンをデザインしていきます。
背景色を塗る
次に背景に色を塗ります。

↑
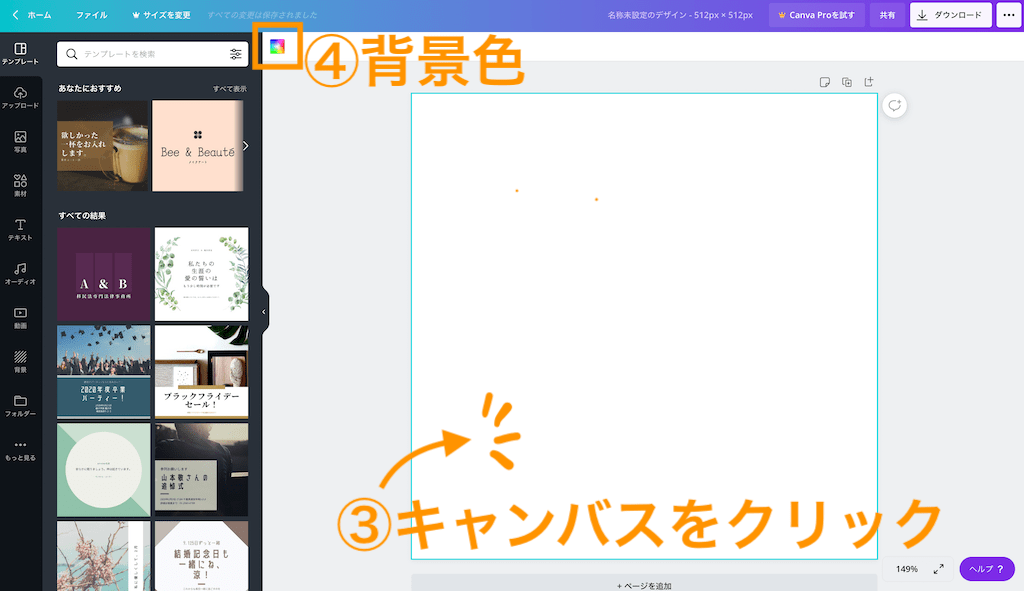
③:キャンバスをクリック(タップ)する
④:「背景色」のアイコンが出てくるので、アイコンを押す
アイコンを押すとパレットが出てきます。色を選択すると背景に色が塗れます。
参考として、パレットの簡単な使い方を次に解説します。
パレットの使い方
パレットで色を探す方法を3パターン紹介します。
- デフォルトの色を使う
- カラーピッカーウィンドウで色を探す
- 色を検索する
順番に解説します。

↑
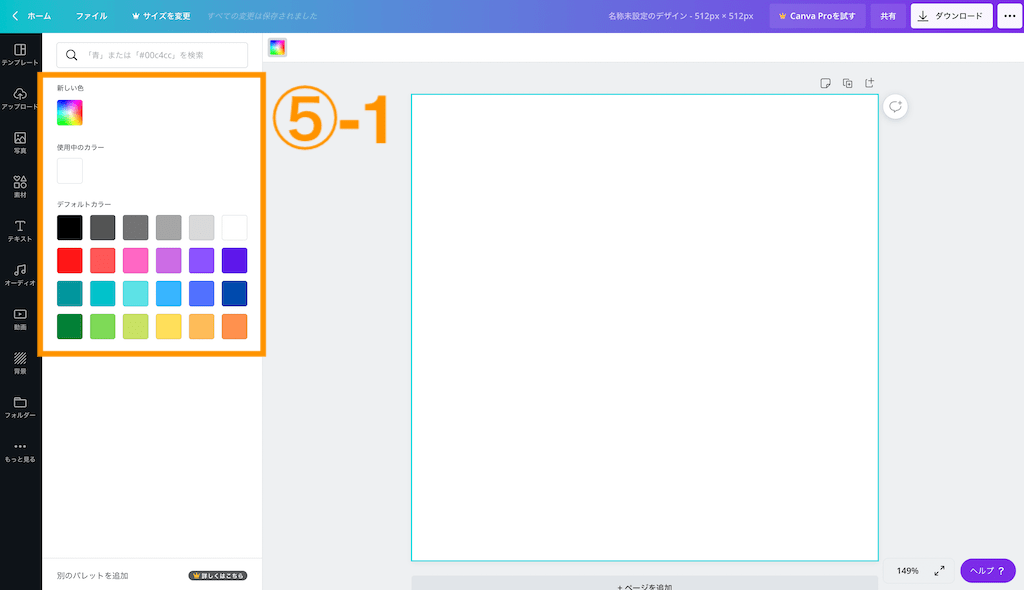
⑤-1:デフォルトの色を使う
出てきたパレットにはデフォルトで色が用意されています。
好きな色をクリック(タップ)すると背景に色が塗れます。
色にこだわらない人はここから選ぶと時間短縮になりますよ。

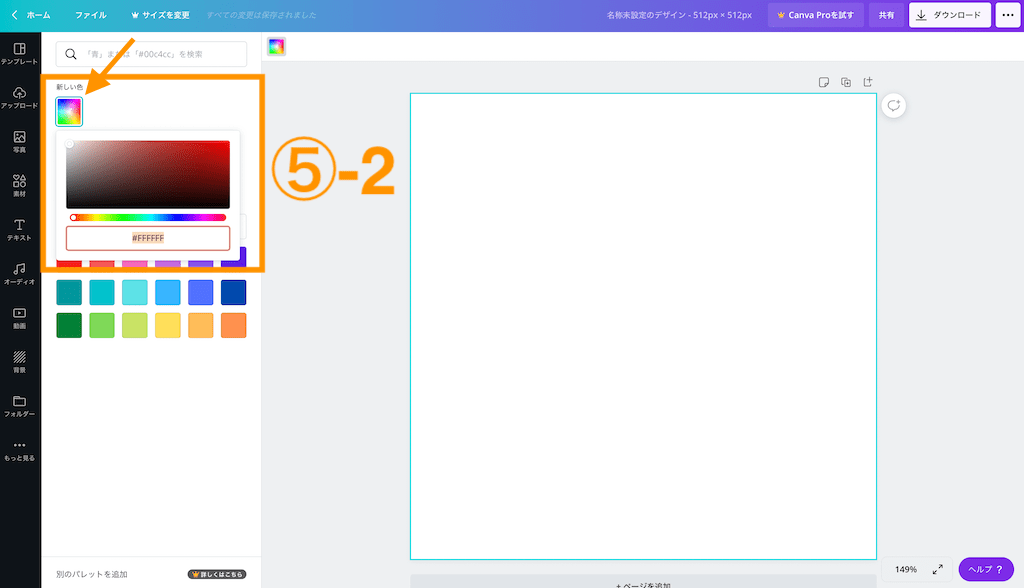
↑
⑤-2:カラーピッカーウィンドウで色を探す
パレットの「新しい色」のアイコンを押すと、カラーピッカーウィンドウが出てきます。
カラーピッカーウィンドウ内をドラッグしたり、下のスライダーを動かすことで直感的に色を選べます。
これ楽しいです!
カラーコードも表示されるのでとても便利ですね。

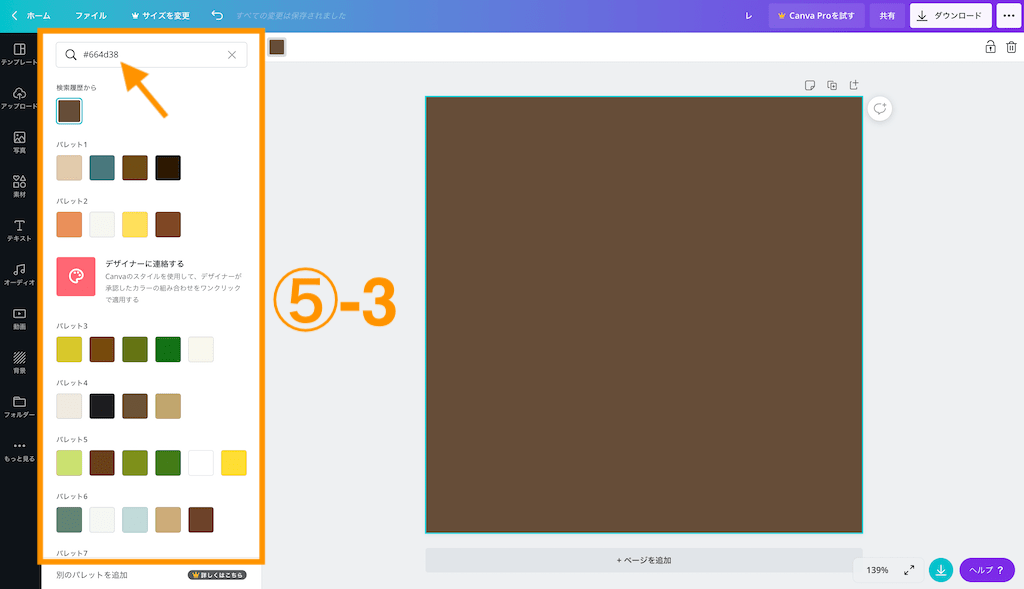
↑
⑤-3:色を検索する
検索ボックスに「色」や「カラーコード」を入力すると、いろんなパターンの配色を表示してくれます。
自分が思いつかないような配色に出会えたりします。
文字を入れる
次に文字を入れます。

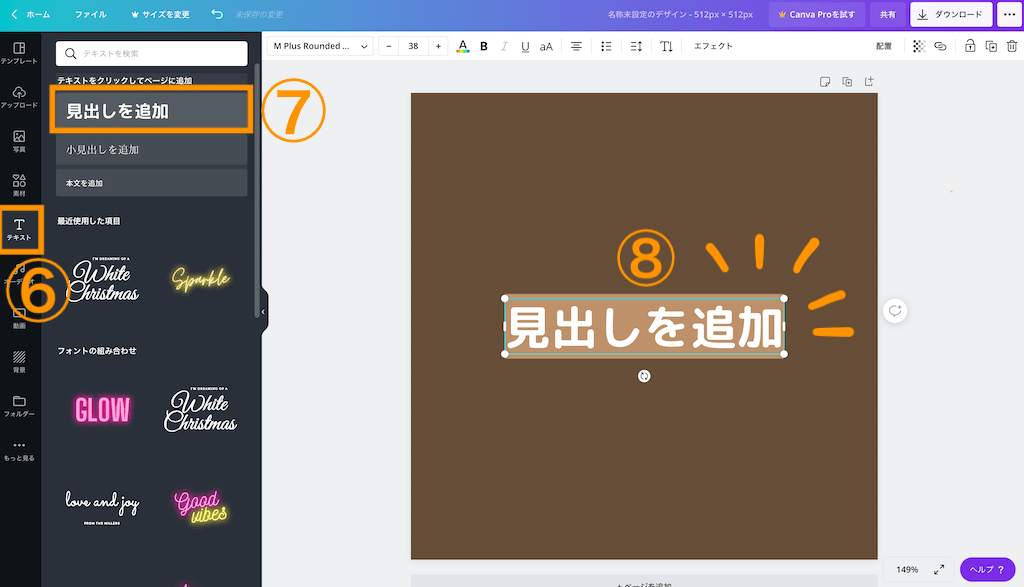
↑
⑥:「テキスト」を押す
⑦:「見出しを追加」を押す
⑧:パレットにテキストボックスが追加される

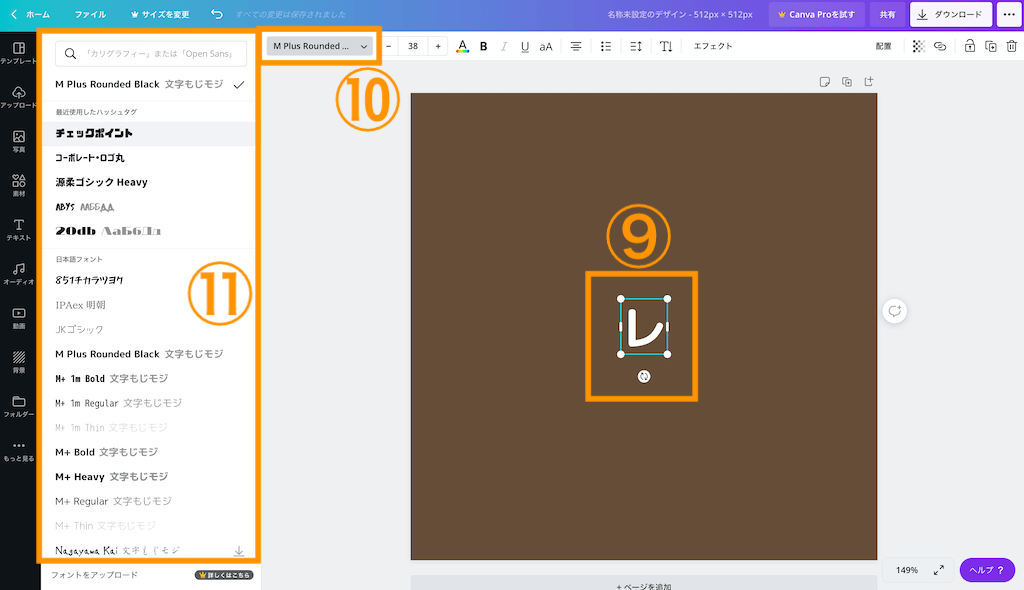
↑
⑨:テキストボックスに文字を入力する
⑩:ツールバーの⑩番の所を押すとフォントを変更できる
⑪:フォント一覧からフォントを選ぶ
Canvaにはたくさんのフォントが用意されています。実際にいろいろ試して、お気に入りを探してみてください。
ちなみに王冠のマークがついているのは有料です。
文字サイズを変更する
次に文字サイズを変更します。
文字サイズ変更の方法は
- 数字指定
- テキストボックスの角をドラッグする
があります。

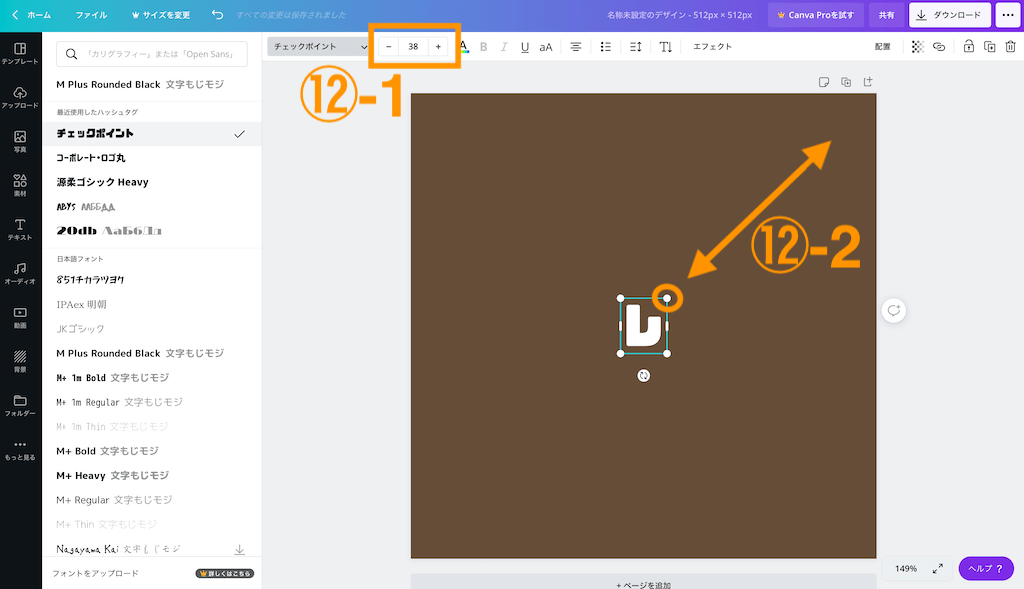
↑
⑫-1:数字指定
数字を入力することでフォントサイズを素早く変更できます。別の文字とサイズを合わせるときに便利です。
予め決まったサイズの数字が用意されているのでそこから選んでも変更できます。
「+」、「ー」を押すと微調整もできます。
⑫-2:テキストボックスの角をドラッグする
テキストボックスの角をドラッグすると直感的にサイズを変更できます。
文字色を変更する

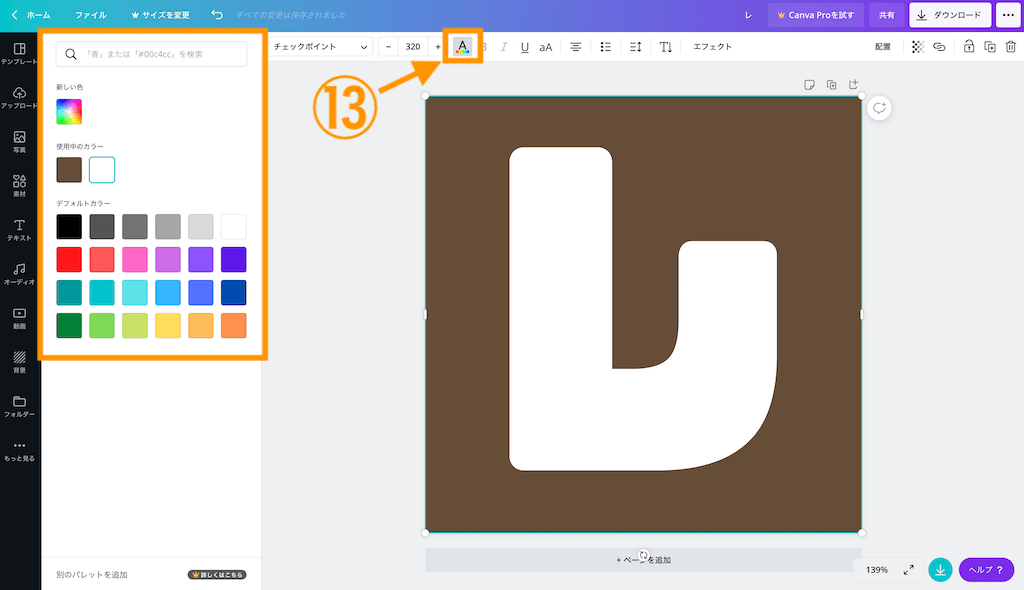
↑
⑬:文字色を変更する
ツールバーの⑬番の所を押すと、パレットが出てきます。パレットの使い方は背景の時と同じです。
テキストボックス内すべての文字色を変更できます。文字の一部を選択してそこだけ文字色を変更することもできます。
完成したデザインをダウンロードする
最後に完成したデザインをダウンロードします。

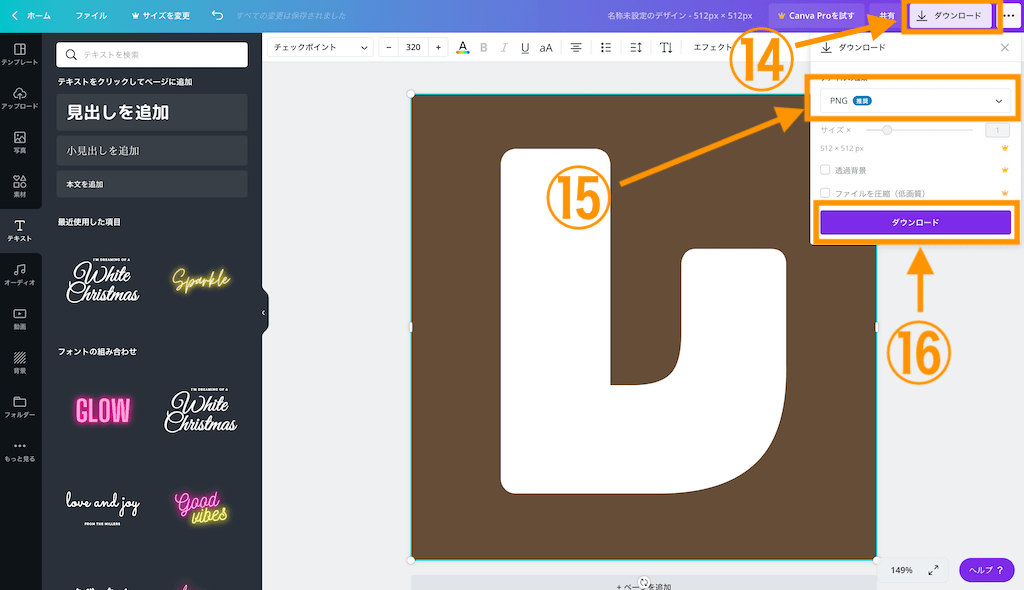
↑
⑭:「ダウンロード」を押す
⑮:ファイルの種類を選択する
⑯:「ダウンロード」を押す
これでパソコンに画像がダウンロードされます。
ダウンロードした画像をブログのサイトアイコンに設定してください。
サイトアイコンの設定方法は「【JINユーザー向け】サイトアイコン(ファビコン)を設定する方法!画像で解説!」で詳しく解説しているので参考にしてみてください。
まとめ
サイトアイコンとは
- パソコン:ブラウザのタブやブックマークに表示されるアイコンのこと
- スマホ:ブラウザのブックマークや、ホーム画面に表示されるアイコンのこと
サイトアイコンを作る時のポイントは
- 複雑なデザインにしない
- サイズは正方形にする
この記事では、Canvaを使ったサイトアイコン(ファビコン)の作り方を解説しました。
オリジナルアイコンを設定することで自分のブログを目立たせることができます。そして読者に覚えてもらいやすくなります。
それにテンションも上がりますよね!
作り方はとても簡単なので、オリジナルアイコンをぜひ作ってみてください!
しかしアイコンのデザインにこだわりすぎて、記事を書くことがおろそかになってしまわないようにブログ初心者の人はほどほどにしましょう。(私も気をつけます)
最後まで読んでいただき、ありがとうございました!