どうもレパードです!
この記事では、サイトアイコン(ファビコン)を設定する方法【JINユーザー向け】を解説します。
ワードプレスのテーマ「JIN」を使っている人はデフォルトで「J」のサイトアイコンが表示されます。
このままでも良いのですが、「他のブログと被りたくない」、「もっと個性的なブログにしたい」、「読者に覚えてもらいたい」と思っているブログ初心者の人にはこんな方法がおすすめです。
ずばり、サイトアイコンを設定してみましょう!
サイトアイコンを設定することで、読者の印象に残りやすくなります。それにサイトアイコンが目立つとブログを探しやすくなるんです。(読者も自分も)
「JIN」は設定がとても簡単なのでこの機会にぜひ設定してみてください!
- サイトアイコンとは何か
- サイトアイコンを用意する時のポイント
- 「JIN」でサイトアイコンを設定する方法
- サイトアイコンの設定が反映されない時の対処法
この記事は
- ワードプレスのテーマ:JIN
- パソコン:Mac
での解説になります。
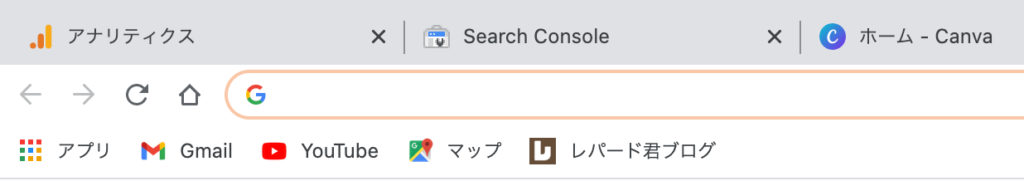
サイトアイコン(ファビコン)とは

サイトアイコン(ファビコン)とは、上の画像のようなブラウザのブックマークやタブに表示されるアイコンのことです。

スマホの場合は、上の画像のようなホーム画面や、ブラウザのブックマークでも表示されます。
サイトアイコンを設定することで自分のブログを目立たせることができます。(スマホの場合はアイコンが更に目立ちますね)
オリジナルアイコンを作ることで個性的なブログにしましょう。アイコンが目立つと読者もブログを見つけやすくなりますよ。(もちろん自分も)
まだサイトアイコンを設定していない人はぜひ設定してみてください。
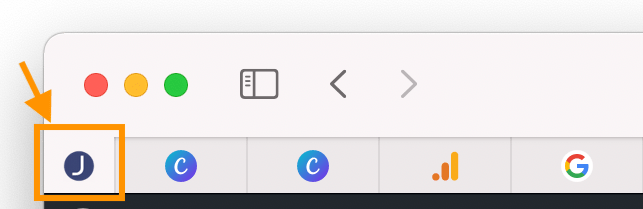
サイトアイコン(ファビコン)を設定する流れ

上の画像がデフォルトのサイトアイコンです。このアイコンを今から変更していきます。
サイトアイコンを設定するには次の作業をします。
- アイコンを用意する
- 用意したアイコンを設定する
これだけでOKです。
アイコンにこだわらなければすぐ設定できますよ。
サイトアイコンを自分で作りたいという人は、Canva(キャンバ)を使うのがおすすめです。
サイトアイコンの作り方は「【Canva】サイトアイコン(ファビコン)の作り方!画像で解説!」で詳しく解説しているので参考にしてください。
アイコンを用意する
まずは設定するアイコンを用意しましょう。
サイトアイコンを用意する時のポイントはこちら
- 複雑なデザインにしない
- サイズは正方形にする
順番に解説します。
複雑なデザインにしない
サイトアイコンはパソコンで見た場合かなり小さいです。手の込んだデザインや、文章を入れても読者に伝わらない可能性があります。(ブログタイトルとか入れても読めません)
スマホの場合は表示がパソコンより少し大きくなります。こちらは少しの文字なら読めます。(アプリのアイコンには文字が入っているものも多くあります)
「JIN」の場合、パソコンもスマホも同じアイコンに設定されます。なのでパソコン用にシンプルなものにしておくのがいいと思います。
サイズは正方形にする
「JIN」で指定されているサイトアイコンのサイズは
512×512px(ピクセル)以上の正方形です。
使っているワードプレスのテーマによって指定サイズは違うかもしれないので、使っているテーマのマニュアルを確認してみてください。
ちなみに今回はこちらのアイコンを用意しました。

それでは設定していきましょう。
サイトアイコン(ファビコン)を設定する手順

↑
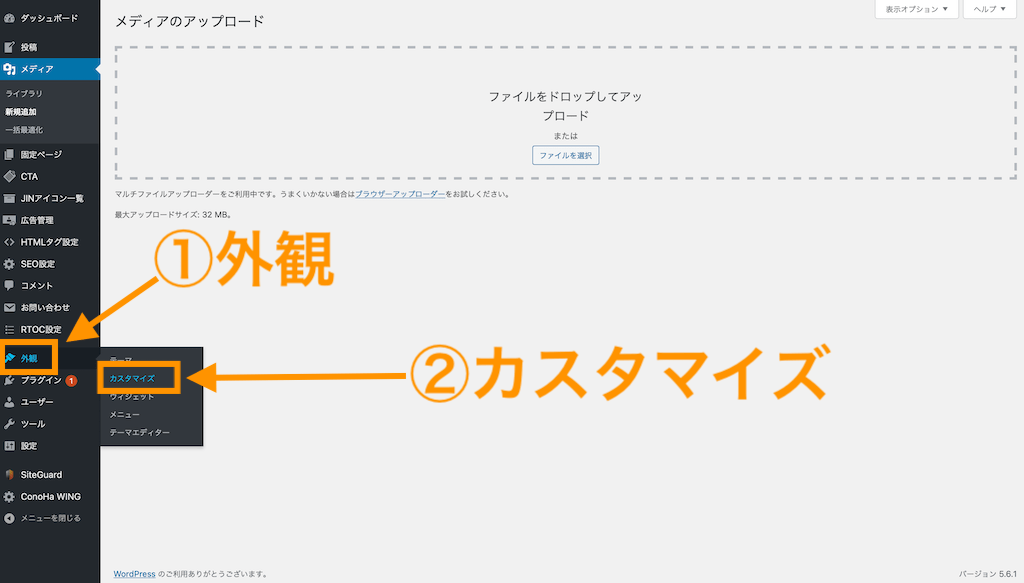
ワードプレスの管理画面を開く。
①:「外観」を押す
②:「カスタマイズ」を押す

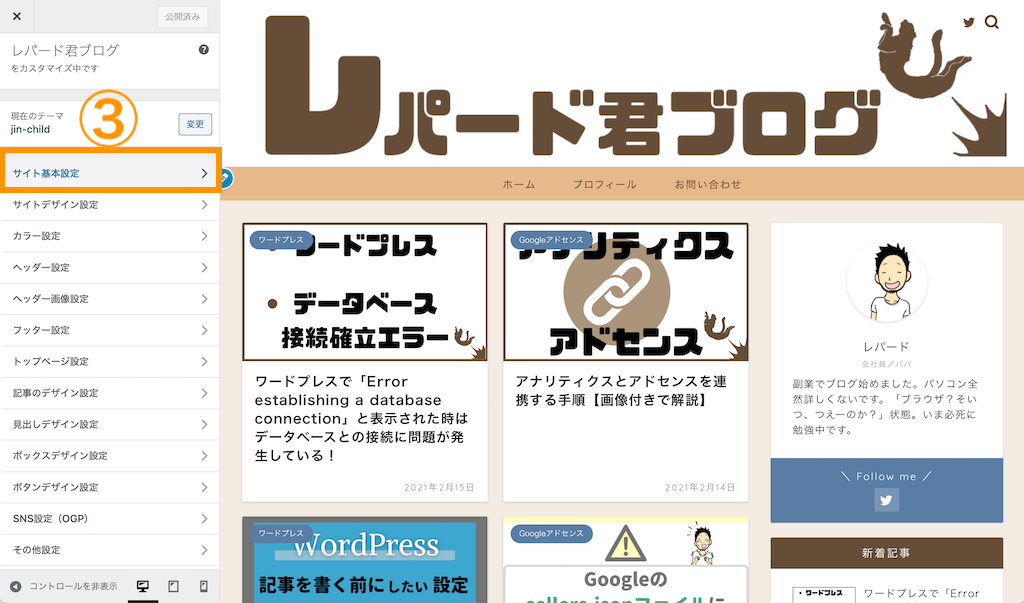
↑
③:「サイト基本設定」を押す

↑
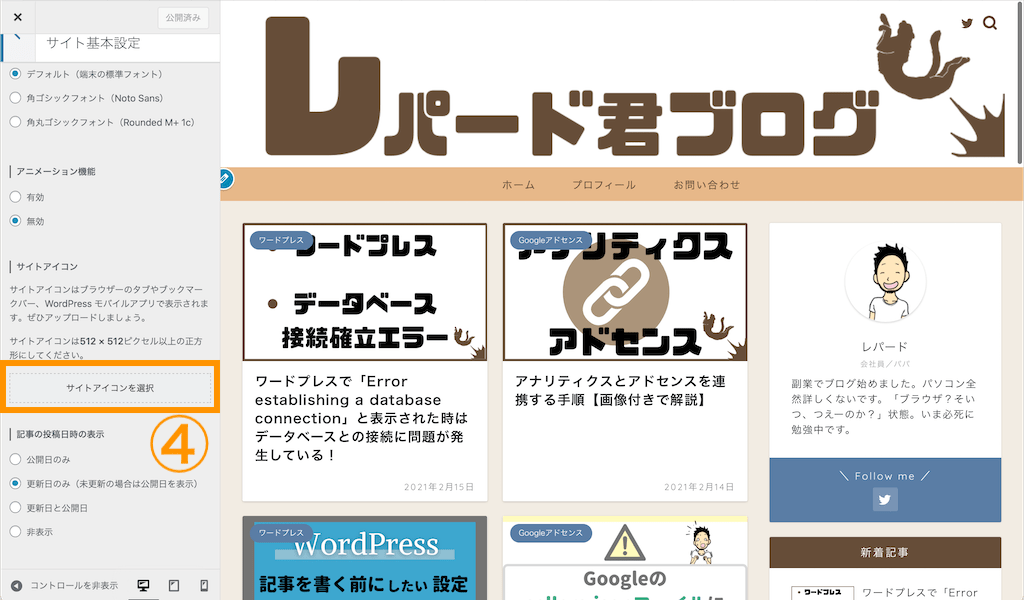
④:下にスクロールして「サイトアイコンを選択」を押す

↑
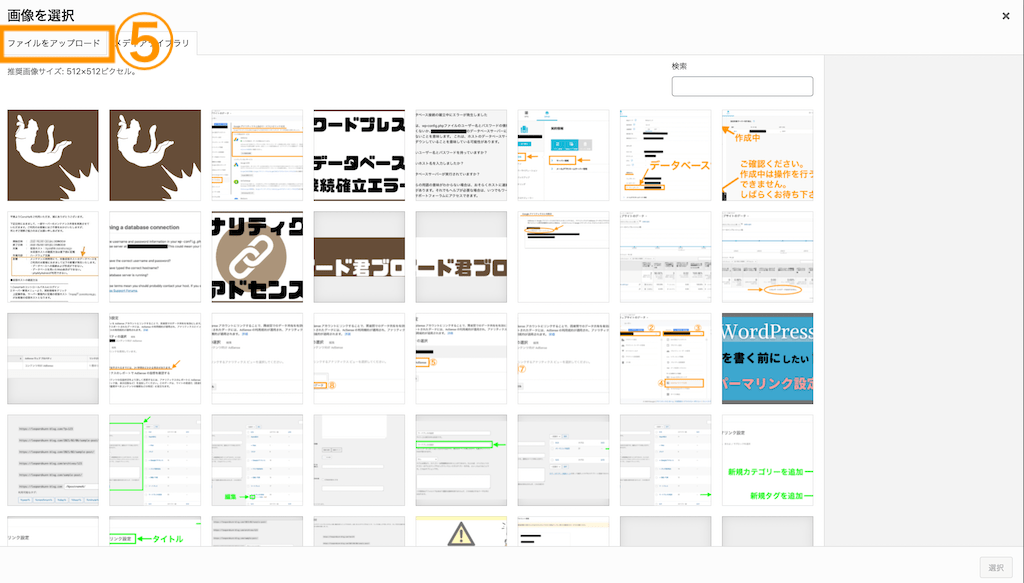
⑤:「ファイルをアップロード」を押す
用意したアイコンをすでにメディアライブラリにアップロードしている場合は、メディアライブラリからアイコンを選択してください。

↑
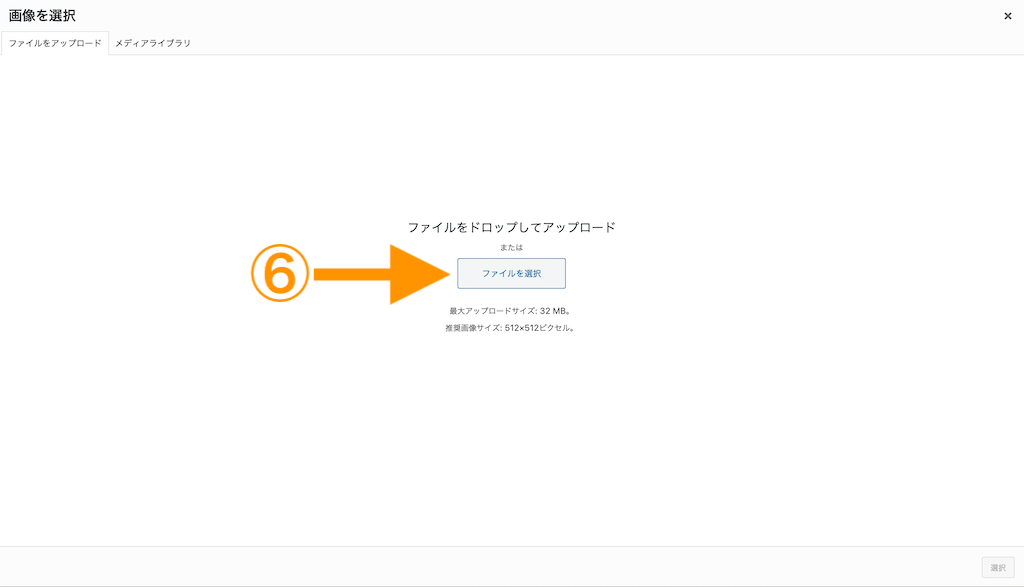
⑥:「ファイルを選択」を押す
画像をドラッグ&ドロップしてもアップロードできます。

↑
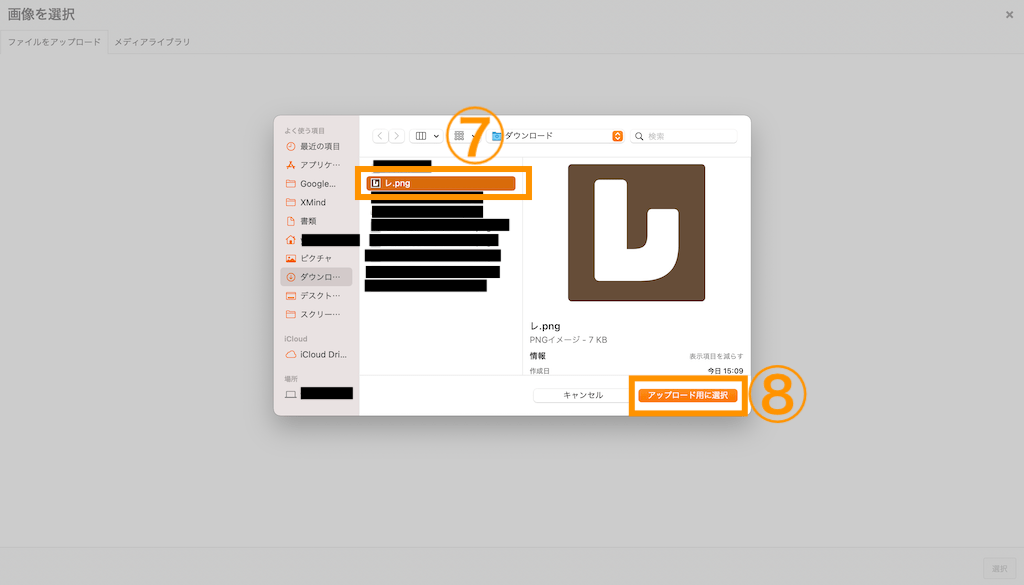
⑦:用意したアイコンを選択する
⑧:「アップロード用に選択」を押す

↑
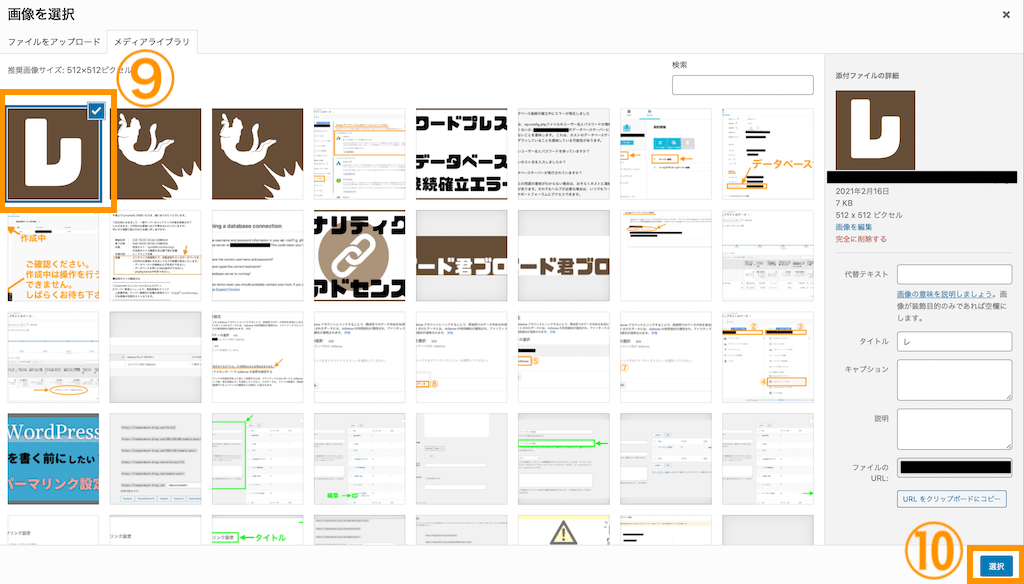
⑨:用意したアイコンが選択されていることを確認する
⑩:「選択」を押す

↑
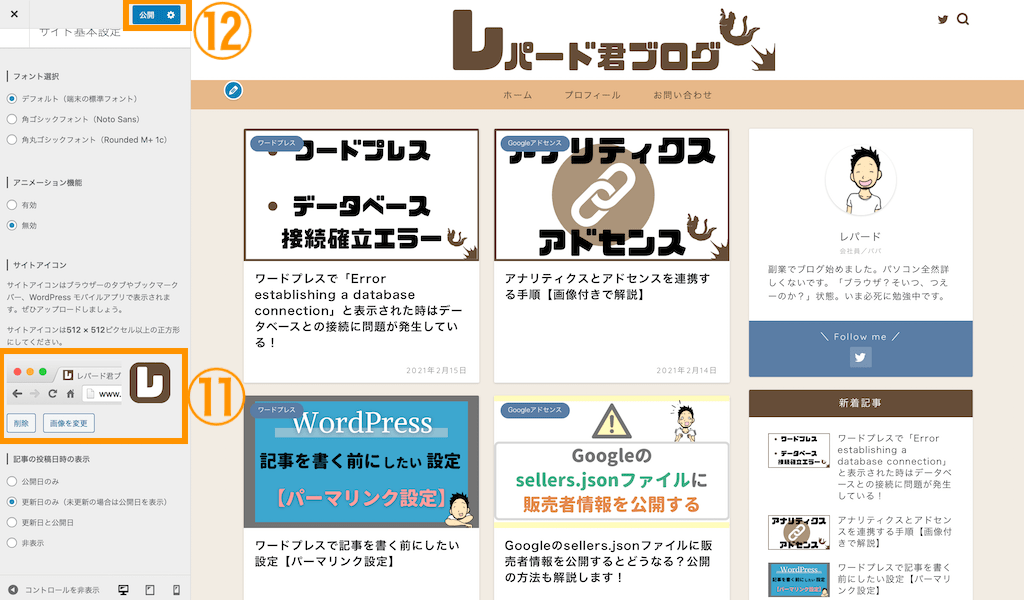
⑪:用意したアイコンが表示されていることを確認する
⑫:「公開」を押す
⑪番の所でアイコンの「削除」と「変更」ができます。

↑
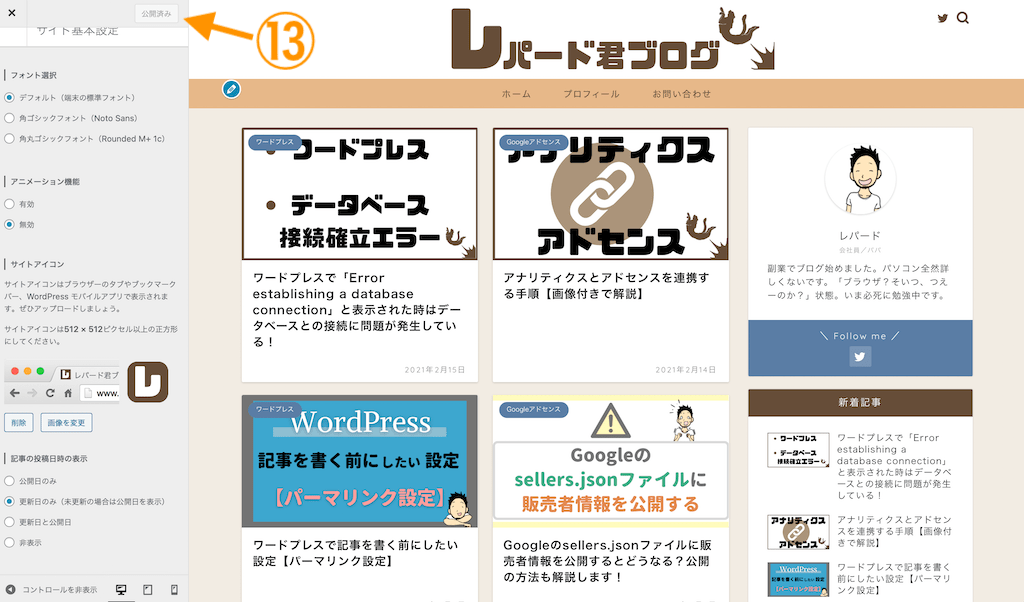
⑬:「公開済み」になったことを確認する
「公開済み」になればアイコンの設定は完了です。

↑
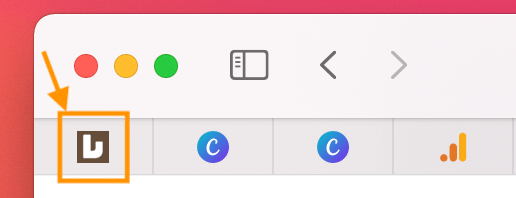
確認すると、こんな感じになります。
サイズが小さいので、シンプルなデザインでもいい感じに見えますね!
サイトアイコンの設定が反映されない時の対処法
設定をしたけど新しいサイトアイコンが表示されない時は、ブラウザのキャッシュを削除してみてください。
キャッシュが残っていると設定が反映されないことがあります。
他にもサイトアイコンを変更、削除してもアイコンが変わらない時には、同じくキャッシュ削除を試してください。
サイトアイコンに限らず、変更が反映されない場合はキャッシュ削除を試してみると解決するかもしれませんよ!
まとめ
サイトアイコンとは
- パソコン:ブラウザのタブやブックマークに表示されるアイコンのこと
- スマホ:ブラウザのブックマークや、ホーム画面に表示されるアイコンのこと
サイトアイコンを作る時のポイントは
- 複雑なデザインにしない
- サイズは正方形にする
サイトアイコンの設定が反映されない時の対処法は
ブラウザのキャッシュを削除してみる
この記事では、サイトアイコン(ファビコン)を設定する方法【JINユーザー向け】を解説しました。
サイトアイコンを設定すると他のブログと差別化できるし、自分も読者もブログを探しやすくなります。
「JIN」での設定はとても簡単なのでぜひ試してほしいです。
サイトアイコンを自分で作りたいという人は、「【Canva】サイトアイコン(ファビコン)の作り方!画像で解説!」で詳しく解説しているので参考にしてください。
最後まで読んでいただき、ありがとうございました!