どうもレパードです!(@leopardkunn)
この記事では、「Alt & Meta viewer」で画像のalt属性を確認する方法を解説します。
前回「【ワードプレス】alt属性を設定して画像を最適化する方法」で、alt属性の重要性について解説しました。
alt属性の設定はしたけど、
- ちゃんと設定できているか不安
- 設定し忘れがないか確認したい
と、思っている人もいるのではないでしょうか。
ですが、すでに大量の画像を記事に使用している場合、alt属性の確認は大変ですよね。
そんな時は、「Alt & Meta viewer」を使うとサクッとalt属性を確認できます。
「Alt & Meta viewer」はGoogle Chromeの拡張機能です。使い方はとても簡単なので、ぜひ試してみてください。
- 「Alt & Meta viewer」で画像のalt属性を確認する方法
- 「Alt & Meta viewer」の便利な使い方
「Alt & Meta viewer」とは
「Alt & Meta viewer」は、Google Chromeの拡張機能です。(無料です)
画像に設定されたalt属性を表示することができます。他にもタイトル、メタ情報を一覧表示させることができます。
Google Chrome(グーグル・クローム)とは、Googleが開発したウェブブラウザのことです。
拡張機能を追加することで、ブラウザに自分好みの機能を追加することができます。
拡張機能はChromeウェブストアからインストールできます。
「Alt & Meta viewer」で画像のalt属性を確認する方法
それでは、「Alt & Meta viewer」を使って画像のalt属性を確認する方法を解説します。
「Alt & Meta viewer」を使うにはGoogle Chromeを使用してください。(無料です)
まずは、Chromeウェブストアで「Alt & Meta viewer」をインストールしましょう。
「Alt & Meta viewer」をインストールする
Alt & Meta viewer−Chromeウェブストアにアクセスします。

↑
「Chromeに追加」を押す。

↑
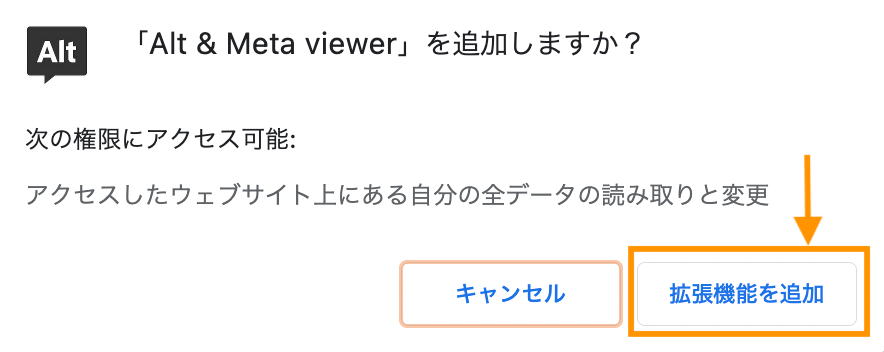
「拡張機能を追加」を押す。

↑
「Alt & Meta viewer」がChromeに追加されました
と出たら、インストールは完了です。
画像のalt属性を確認する
次に、「Alt & Meta viewer」を使って画像のalt属性を確認してみましょう。
alt属性を確認したい、ブログのページを開いてください。

↑
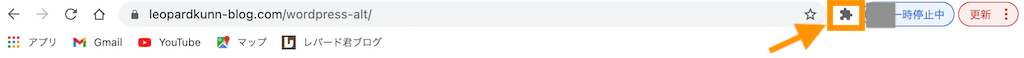
アドレスバーの横の拡張機能アイコンを押す。

↑
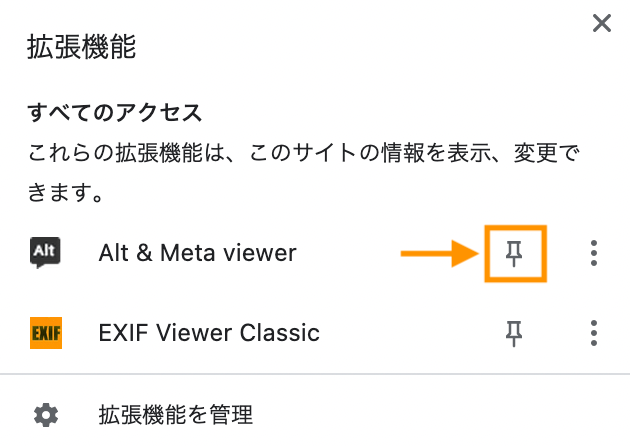
複数の拡張機能を追加していると、このような画面になるので、「Alt & Meta viewer」を押します。

↑
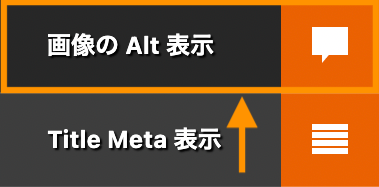
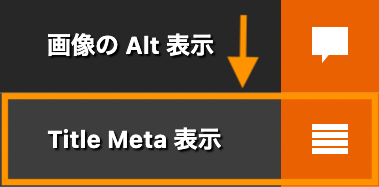
「画像のAlt表示」を押す。

↑
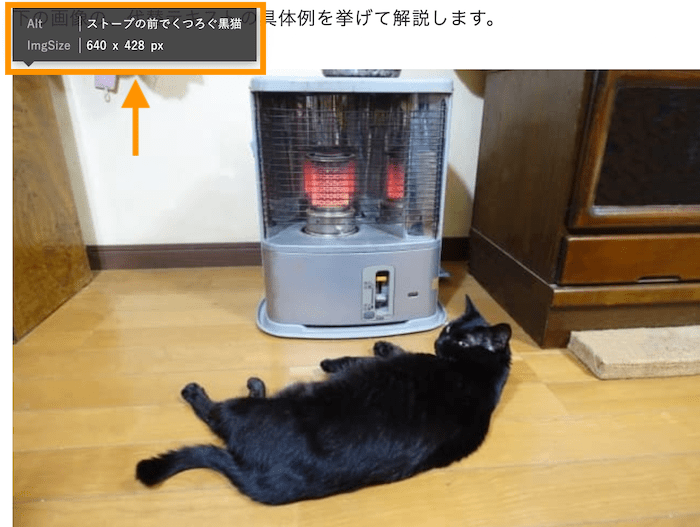
画像のalt属性が表示されました。
alt属性が設定されていると、このように代替テキストの内容が表示されます。

↑
「Alt & Meta viewer」を使用していると、ページ内にある画像のalt属性を表示してくれます。
alt属性が設定されていない場合は、「設定なし」と表示されます。

↑
「×」マークを押すと、「Alt & Meta viewer」の使用を終了できます。
他にもできること
この記事では、画像のalt属性を確認するために「Alt & Meta viewer」を紹介しましたが、他にもできることがあるので簡単に解説しておきます。
Altなし一覧
alt属性が設定されていない画像を、一覧で表示することができます。
alt属性の設定し忘れがないかチェックする時に便利です。

↑
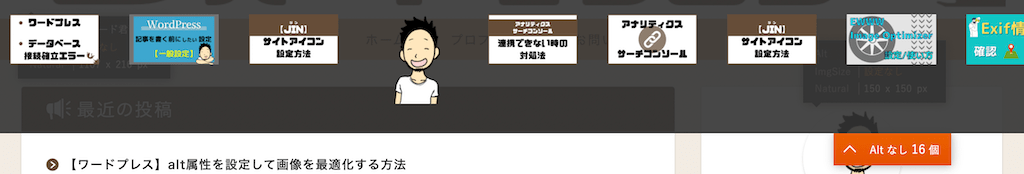
「Altなし16個」を押します。

↑
ページ内のalt属性が設定されていない画像が一覧で表示されます。
「16個」というのはalt属性が設定されていない画像の個数です。
アイコンをメニューバーに表示する
「Alt & Meta viewer」を素早く使用するために、アイコンをメニューバーに設置できます。

↑
画びょうのようなアイコンが、固定のアイコンです。
固定のアイコンを押します。

↑
固定すると、アドレスバーの横にAltアイコンが設置されました。
使用する時は、このAltアイコンを押すと素早く使用できます。
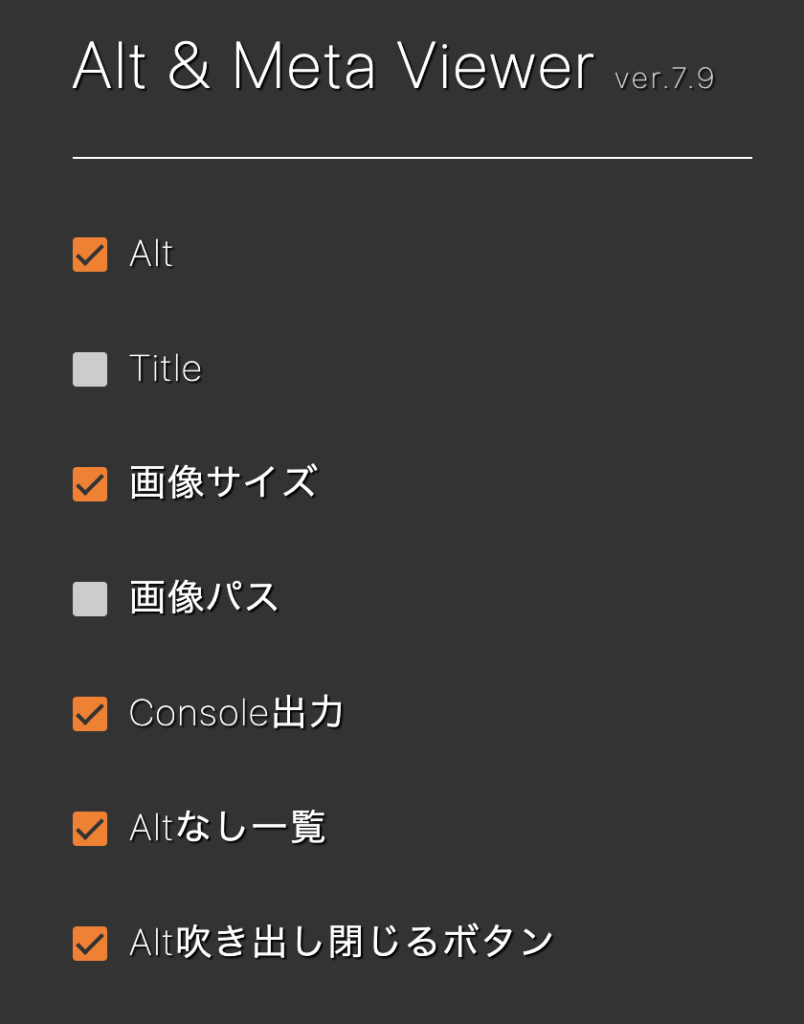
表示内容の設定
先程の、alt属性の表示では
- alt属性
- 画像のサイズ
- 画像の元のサイズ
が表示されていました。
上記以外にも、表示できる項目を設定できます。

↑
アドレスバーの横にある、拡張機能アイコンを押します。
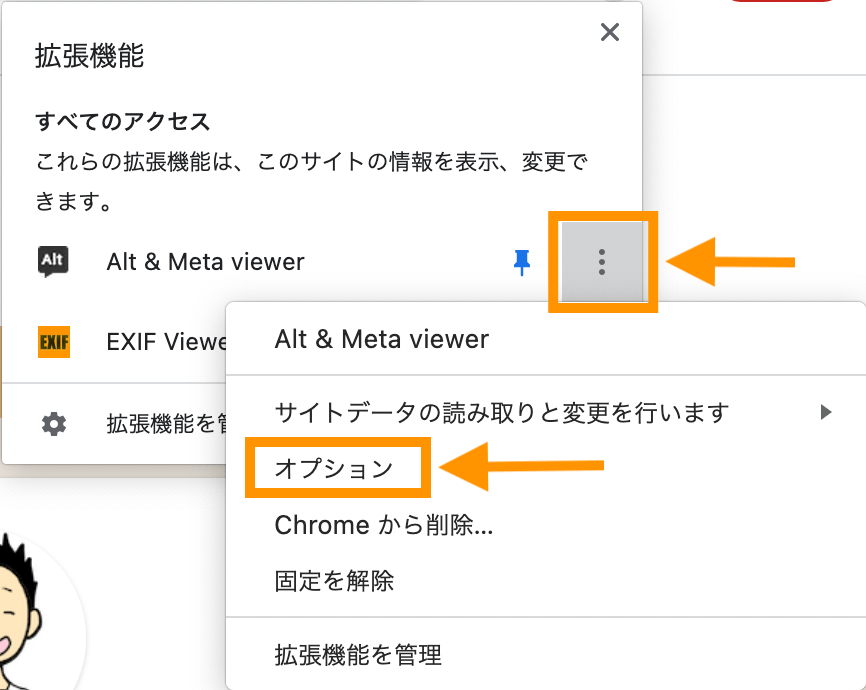
「その他の操作(点が3つ並んだアイコン)」を押します。
「オプション」を押します。

↑
「Alt & Meta viewer」の設定ページが出るので、表示したい項目にチェックを入れれば、変更は完了です。
設定変更がうまく反映されない時は、画像のAlt表示をしたいページを再読み込みしてみてください。
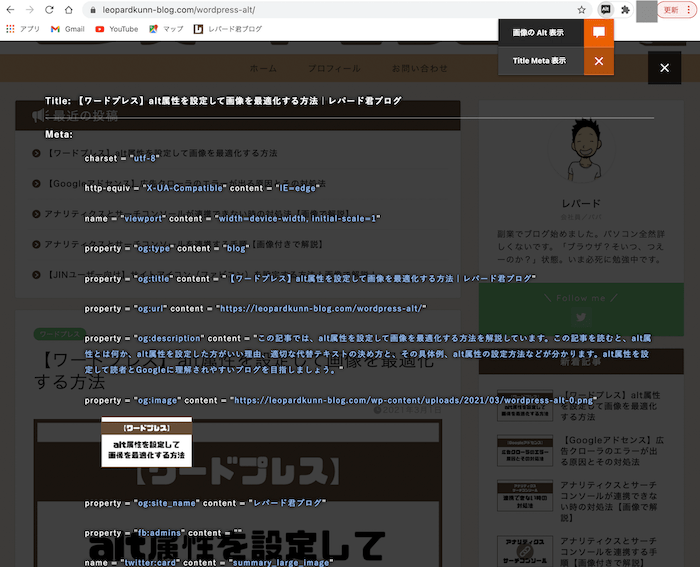
Title Meta 表示
ページのタイトル、メタ情報を表示できます。
記事のタイトルや、メタディスクリプションや、OGP画像がちゃんと設定されているかチェックする時に便利です。
・メタディスクリプションとは
メタディスクリプションとは、記事の説明のことです。
・OGPとは
OGP(Open Graph Protocol)とは、SNSでシェアされた時に表示される画像です。

↑
アドレスバー横のALtアイコンを押し、「Title Meta 表示」を押します。

↑
このように、ページのタイトル、メタ情報が表示されます。
alt属性の決め方に困ったら
「【ワードプレス】alt属性を設定して画像を最適化する方法」では、alt属性に設定する、代替テキストの適切な決め方を解説しました。
ですが、使用している画像の中には、「どんな代替テキストにしたらいいんだ?」と思う画像もあると思います。
そんな時は、「Alt & Meta viewer」を使っていろんなブログを見てみましょう。
似たような画像があれば、どんな代替テキストにしているか確認してみてください。
他の人のブログを見るのは、とても勉強になります。困った時は参考にさせてもらいましょう。(もちろん丸パクリはやめましょう)
まとめ
「Alt & Meta viewer」とは
「Alt & Meta viewer」は、Google Chromeの拡張機能。(無料)
画像に設定されたalt属性を表示することができる。他にもタイトル、メタ情報を一覧表示させることができる。
「Alt & Meta viewer」の便利な使い方
- 画像のalt属性のチェック
- 記事のタイトル、メタディスクリプション、OPGのチェック
alt属性の決め方に困ったら
「Alt & Meta viewer」を使って他のブログのalt属性を確認する。
この記事では、「Alt & Meta viewer」で画像のalt属性を確認する方法を解説しました。
「Alt & Meta viewer」を使うことで、公開した記事にalt属性の設定もれがないか、簡単にチェックすることができます。
alt属性を設定した後、ちゃんと設定できているかどうかを、一度確認してみましょう。
使い方はとても簡単なので、ぜひ試してみてください。
最後まで読んでいただき、ありがとうございました!