画像圧縮はこれ!「Image Optim」の使い方【画像付き】

どうも「iPhone、iPad、MacBook使い」のレパードです。
みなさん画像圧縮ツールは何を使っていますか?私は「Image Optim」を使っています。
画像圧縮ツールってたくさんあるので、初心者の人はどれがいいのかわからないですよね。
今回はおすすめ画像圧縮ツール「Image Optim」の使い方を解説します。
- 「Image Optim」を使うメリット
- 「Image Optim」のダウンロード方法
- 「Image Optim」の設定方法
- 「Image Optim」の使い方
「Image Optim」について
「Image Optim」とは
「Image Optim」はMacの画像圧縮アプリです。
画像圧縮とは画像の不要なデータを削除して画質はきれいなまま画像データ(重さ)を縮小することです。
スマホで撮った写真はサイズがとても大きいのですが、もしWebサイトやブログにスマホの写真をそのまま大量に載せてしまったら
- ブログの表示速度は遅くなるし
- サーバーの容量を圧迫するし
大変なことになります。
そうならないためにも「画像の最適化」はとても重要です。
「画像の最適化」をするには
- 画像サイズを調整
- 画像データを圧縮
- 画像形式を変換
などいろんな手順があります。
その内の「画像データ圧縮」で、「Image Optim」を使います。
メリット
「Image Optim」を使うメリットとしては
- 無料
- 操作が簡単(ドラッグ&ドロップするだけ)
- 圧縮率が高い
- Exif情報を削除できる
- ローカル環境(パソコン内)で圧縮できる
などがあります。
圧縮すると画像のExif情報も同時に削除してくれるのでとても安心です。
Exif情報ついて知りたい方はこちらの記事もあわせて読んでみてください。
https://leopardkunn-blog.com/exif-da「Image Optim」をダウンロードする
まずは「Image Optim」をダウンロードしましょう。
公式サイトからダウンロード
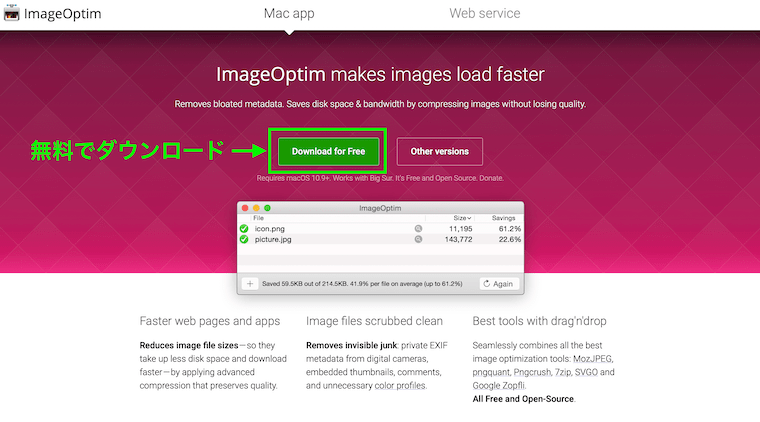
アプリのダウンロードは公式サイトから行いましょう。

↑英語ですが「Download for Free」を押すと無料でダウンロードできます。

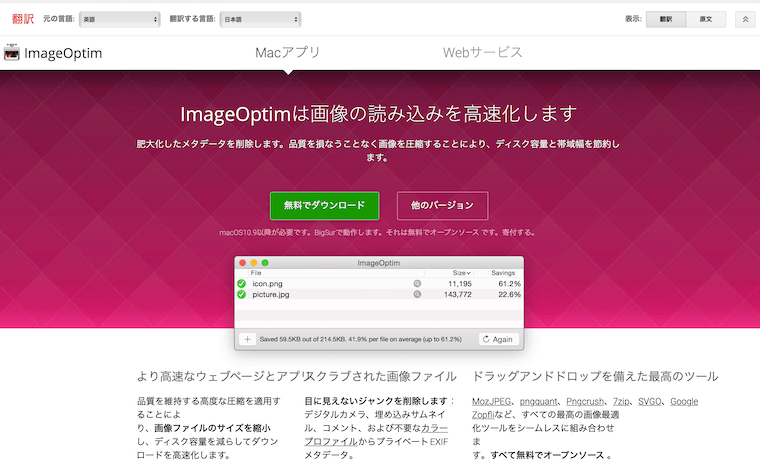
↑参考にGoogle翻訳で日本語にしてみました。
偽物に注意
私も間違えましたw
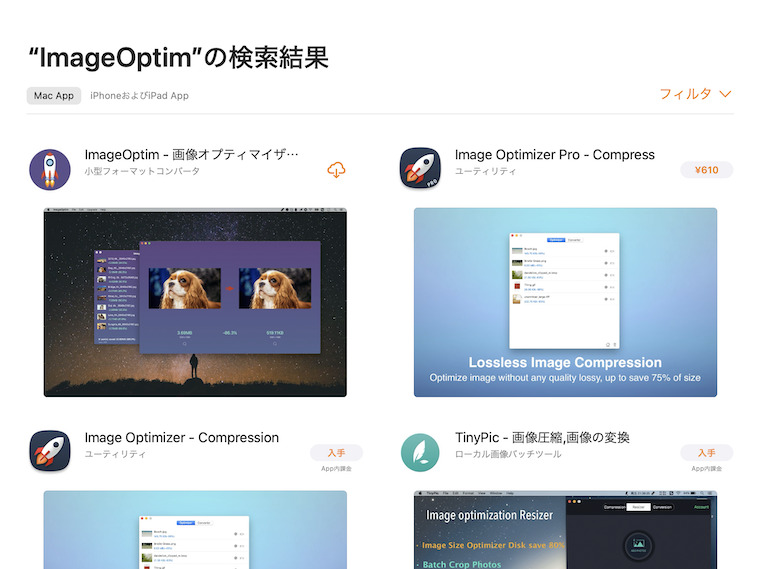
App Storeに「Image Optim」はありません。しかし似た名前のアプリはあります。これ全部偽物です。

↑私は左上のロケットのアイコンの物をインストールしてしまいました。
機能や使い勝手に不都合はありませんでしたが、消しましたw
知ってか知らずかネットで偽物を紹介している人もいたし、まずApp Storeに偽物があるなんて思ってもみませんでした。
オリジナルの作者さんからしたらひどい話ですよね…
みなさんも注意してください。
「Image Optim」の設定
アプリをインストールできたら、まずは設定からしていきましょう。

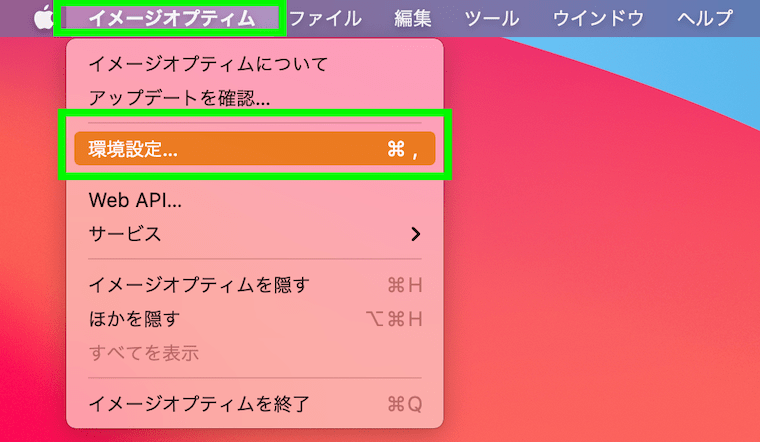
↑メニューバーの「イメージオプティム>環境設定…」を開いてください。

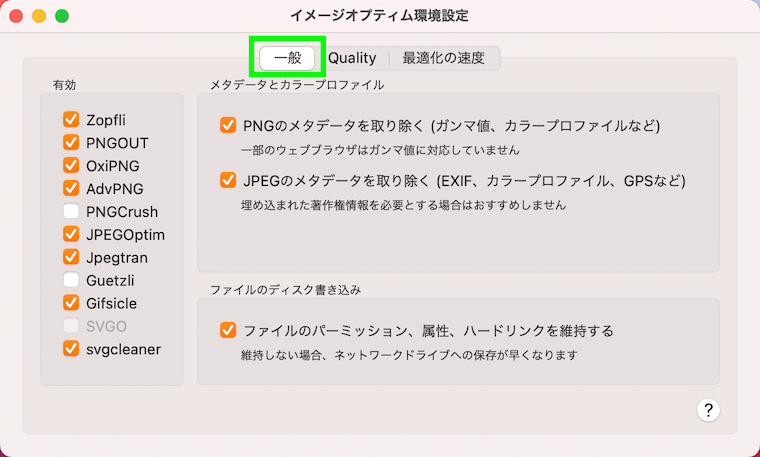
↑まずは「一般設定」です。
・「有効」
ここはデフォルトでOK。
・「メタデータとカラープロファイル」
この項目はチェックを入れてください。圧縮の際に画像の不要なデータを削除してくれます。写真の位置情報も消してくれるのでブログに写真を載せる人は必ずチェックを入れましょう。
・「ファイルのディスク読み込み」
ここはどちらでもいいです。チェックを入れても入れなくても写真の情報に変化はありませんでした。

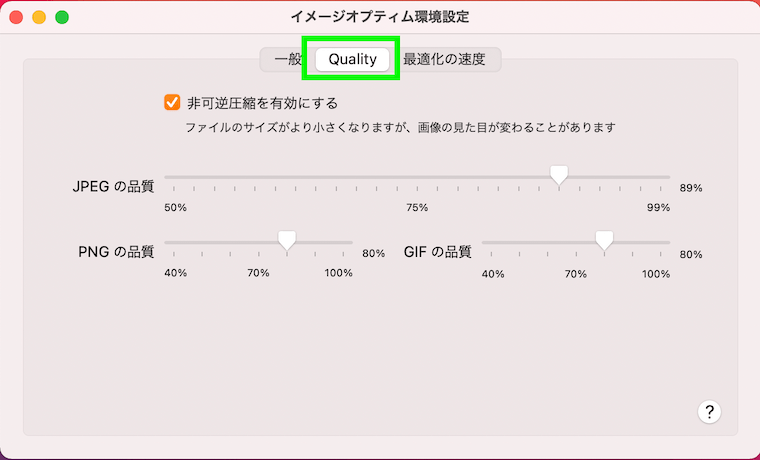
↑次に「Quality」です。
まず「非可逆圧縮を有効にする」にチェックを入れてください。これを有効にしないと圧縮率が低いです。
品質は
- %を高くすると画像が綺麗(圧縮率は低い)
- %を低くすると画像の品質が落ちる(圧縮率は高い)
となるのでお好みで選んでください。
圧縮率と画像の劣化を見比べて決めるといいでしょう!

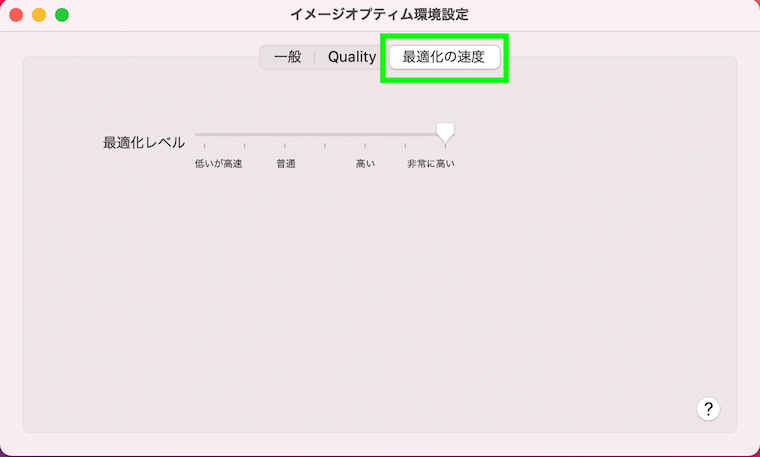
↑最後は「最適化の速度」です。
ここもお好みでいいですが
- 最適化レベルが高いほど、処理速度が遅い
- 最適化レベルが低いほど、処理速度が早い
遅くても気にしないって人は品質重視の「非常に高い」にしておくといいと思います。
「Image Optim」の使い方
使い方はとても簡単!写真をドラッグ&ドロップするだけです。
画像を圧縮する

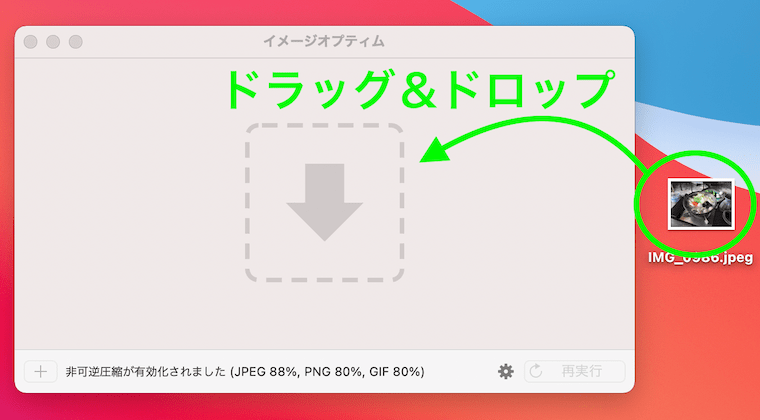
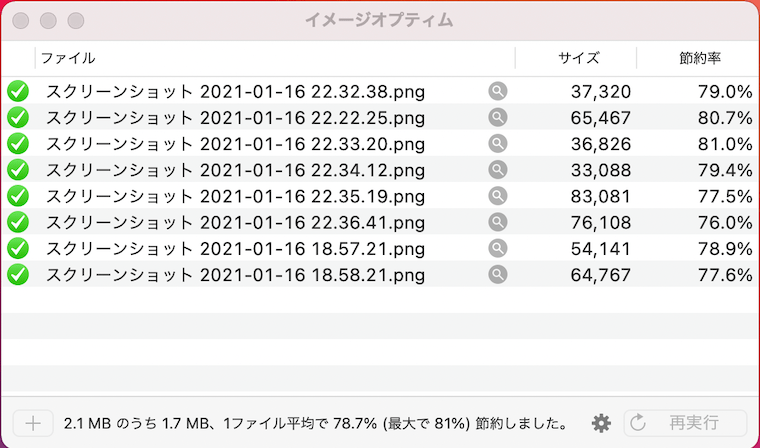
↑アプリを立ち上げると「Image Optim」のウインドウが出てきます。
そのウインドウに圧縮したい画像をドラッグ&ドロップしてください。

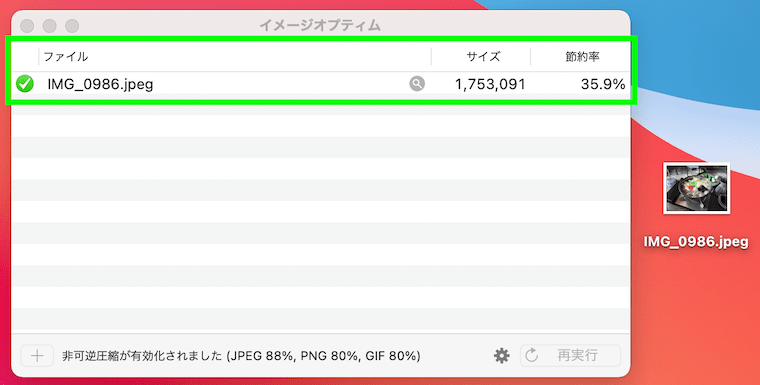
↑すると画像の圧縮が始まります。
- 上記のチェックマークが出れば圧縮完了
- 再実行をしたけどもうこれ以上圧縮できない場合はバツマークが出る
- アクセス権がない場合は「!」マークが出る
環境設定の「Quality」で「JPEGの品質」を89%にした場合、圧縮率は35.9%でした。
品質を下げれば圧縮率は上がるので色々試してみてください!


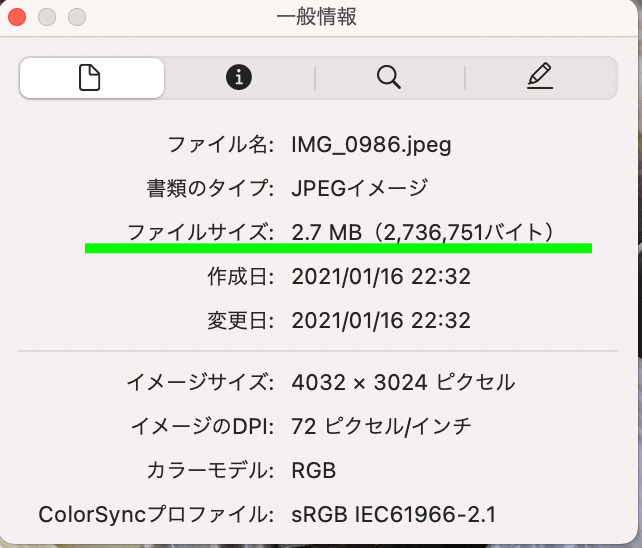
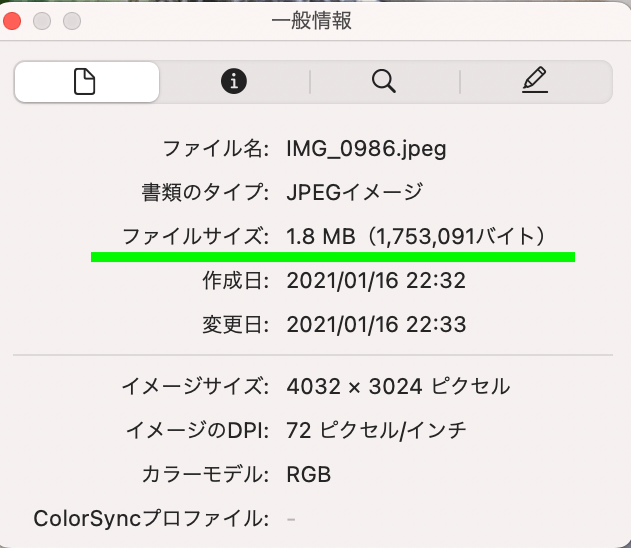
↑圧縮の前後の画像データサイズを比べると2.7MB→1.8MBになりました。
上の画像はブログで使うにはまだまだサイズが大きいし、重いです。
本来は
- 画像サイズ(縦横サイズ)を調整
- 画像を圧縮
の順番で画像を最適化しています。

↑参考までに、今回の記事に載せる画像を圧縮した結果です。
PNG形式はいつも圧縮率が高いです。その分時間はかかります。
「画像サイズを調整→圧縮」をすると大体100KB前後くらいまで画像データは軽くなるよ!
Exif情報の削除
圧縮することで画像の不要なデータは削除されます。
画像のExif情報もこの時点で削除されています。
初めて「Image Optim」を使うときは、Exif情報がちゃんと消えているかどうか一度確認してみるといいでしょう。
Exif情報の確認方法はこちらの記事で解説しています。

ショートカット
設定するととても便利なショートカットも解説します。
上で説明したドラッグ&ドロップでもいいですが、ショートカットを使うと一発で圧縮が開始されます。

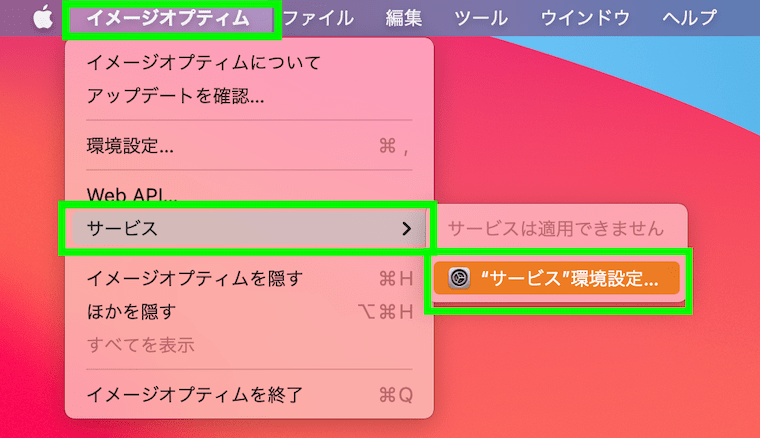
↑メニューバーの「イメージオプティム>サービス>”サービス”環境設定…」を開きます。
「システム環境設定>キーボード>ショートカット>サービス」からでも辿り着けます!

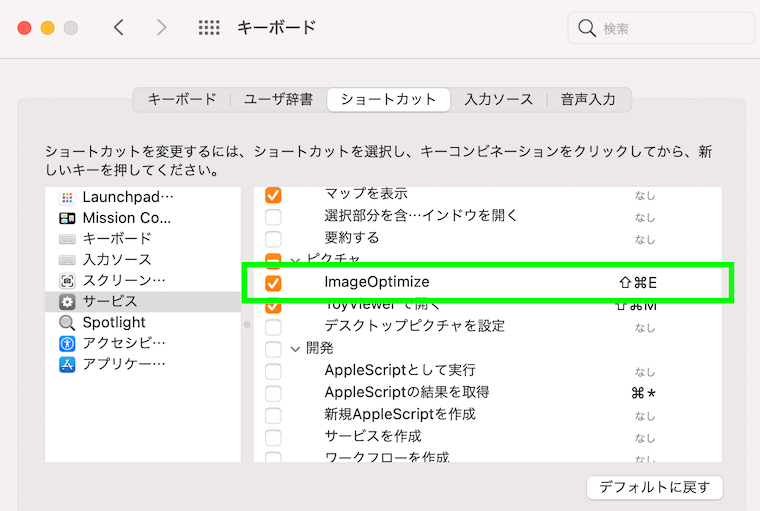
↑項目から「Image Optimize」を探して、好きなキーを登録してください。
後は圧縮したい画像を選んでショートカットキーを押すと一発で圧縮が開始されます。
上の画像ではキーを「shift+command+E」にしていますが、もし登録したキーが他のショートカットと被っている場合は、他のショートカットが優先されてしまいます!
私は使えるキーが見つかるまで何回も試しましたw
元の画像はどうなる?
圧縮した後、元の画像はどうなるのかって話です。
ずっと上書きされていると思っていたんですが、ゴミ箱に入っていました!
なのでもう一度、元の画像が必要なときはゴミ箱から出せばOKです。
自動でゴミ箱に入るから画面がスッキリするし、もし失敗しても元の画像が残っているから安心ですね!
まとめ
・「Image Optim」を使うメリット
- 無料
- 操作が簡単(ドラッグ&ドロップするだけ)
- 圧縮率が高い
- Exif情報を削除できる
- ローカル環境(パソコン内)で圧縮できる
・ダウンロードの注意事項
- ダウンロードは公式サイトから行う
- App Storeにあるのは偽物
ブログやWebサイトに画像を載せる場合、「画像の最適化」はとても重要です。
「Image Optim」を使うことで画像データを軽くすることができます。
無料で使えるし操作も簡単、それでいて効果は絶大です!ぜひ試してみてください。
ちなみにもっと簡単なのがいいという人はこちらの記事もあわせて読んでみてください。↓

最後まで読んでいただき、ありがとうございました!