どうも!Googleアドセンスの審査に一発合格しました!レパードです!
みなさんGoogleアドセンスの合格基準って知っていますか!?
私ははっきり言ってわかりません。
ですが
「私のブログはこういうことをしていたから合格したのかも?」
と思える項目はあります。
この記事では、ブログ初心者の私がブログ開設からGoogleアドセンス合格までにやったことをまとめました!
みなさんも自分のブログに足りないものがあれば参考にしてみてください。
Googleアドセンスの為だけではなく、SEO(検索エンジン最適化)対策の内容も含まれています。
- Googleアドセンスの申請をしようと思っている人
- Googleアドセンスの審査に通らなかった人
Googleアドセンス合格までにやったこと
アドセンス合格までにやったことはこちらです。
- 固定ページ:プロフィール/お問い合わせ/利用規約
- レンタルサーバー:コノハウイング
- 記事に貼る画像サイズを軽くする
- ワードプレスのテーマ:JIN
- 内部リンクを貼る
- カテゴリー:4個
- タグ:3個
- パーマリンク設定:投稿名
- 記事数:10記事
- プラグイン:Google XML Sitemaps/Rich Table of Contents/Contact Form 7/EWWW Image Optimizer
- アイキャッチ画像を作成
- ユーザー数:21/PV数:2,671
- PageSpeed Insights のスコア
実際にやったことを全部挙げてたらきりがないので個人的にアドセンス審査に有効であろう項目を選びました。
項目をグループ分けするとこんな感じです。
- 固定ページ:プロフィール/お問い合わせ/利用規約
- ブログの表示速度
- ユーザビリティ(使いやすさ)とSEO(検索エンジン最適化)
- 参考
ではグループごとに順番に解説していきます。
①固定ページ:プロフィール/お問い合わせ/利用規約
これは重要だと思います!
プロフィール・お問い合わせ・利用規約は作ってから挑みましょう!
お問い合わせは「Contact Form 7」というプラグインを使えば簡単に作ることができます。
利用規約の項目は
- プライバシーポリシー
- 免責事項
- 著作権について
- リンクについて
を記載しました。みなさんも自分のブログに合わせて作ってみてください。
利用規約の注意点として、テーマにも元々入っているものやテンプレートをコピペしただけだと内容が自分のブログにマッチしていない場合があります。
例えば「アドセンスに合格していないのにアドセンスの内容がプライバシーポリシーに出てくる」などです。
その場合は自分のブログ用に変更しておきましょう。
②ブログの表示速度
ブログの表示速度が早いほうがアドセンス審査に有利だと考えました。
レンタルサーバー:コノハウイング
- レンタルサーバー:コノハウイング
- プラン:ベーシック SSD 250GB
- 料金プラン:WINGパック
- 契約期間:12ヶ月(720円/月)
レンタルサーバーはコノハウイングを利用しています。
(料金は関係ないですが参考までに記載しました。)
コノハウイングは『国内最速』が売りのサーバーです。
記事に貼る画像サイズを軽くする
画像サイズを軽量化する目的はブログの表示速度を早くするためです。
スマホの写真などはブログで使うにはサイズが大きすぎます。
そのまま使わずにリサイズと圧縮してから記事に貼るようにしましょう。
私が使っている圧縮ツールは「Image Optim」と「EWWW Image Optimizer」です。
詳しい設定や使い方はこちらの記事で解説していますのであわせて読んでみてください。↓


写真のExif情報について知らないという人はこちらの記事もあわせて読んでみてください。スマホの写真をブログに使う場合は位置情報を削除しましょう。↓

③ユーザビリティ(使いやすさ)とSEO(検索エンジン最適化)
ブログのデザインを整えたり、記事を装飾したりすることでユーザビリティの向上、SEO対策をすることでGoogleにも分かりやすいブログを目指しました。
結局の所、読者に分かりやすいブログを目指すことで最終的にSEOに繋がると思っています。
ワードプレスのテーマ:JIN
一番の勝因はワードプレスのテーマを「JIN」にしたことだと思っています。
正直「JIN』以外使ったことがないので他と比べることはできませんが、とにかく使い方が簡単です。
初心者でも直感で操作できるようになっています。
「使い方が簡単」ということは「ブログのデザインを簡単に変更できる」、「記事の装飾が簡単にできる」、「SEO設定が簡単にできる」ということです。
私は具体的にこんなことをしました。
- サイトデザインを変更した
- 見出しを正しい順番でつけた
- リストをふんだんに使った
- 重要な部分にマーカーをひいた
- 強調したい所を太字にした
- 画像を貼った
- ポイントとなる箇所にボックスを使った
- 吹き出しを使った
- 「あわせて読みたい記事」のブログカードを貼った(内部リンクを貼った)
- SEO設定をした
サイトデザインや記事を装飾して整えることで読者やGoogleに優良なブログだと評価してもらえるようになります。
テーマによって使える機能が違いますが、有料テーマならプラグインなしでたくさんの機能が使えます。
個人的には初心者ほど始めから有料テーマにしたほうがいいと思いますね。
テーマ選びで悩んでいる人はこちらの記事もあわせて読んでみてください。テーマを選ぶ際のポイント・注意点を解説しています。↓

内部リンクを貼る
内部リンクとは記事に自分のブログのリンクを貼ることです。
メリットとして
- ブログの回遊率が上がる
- クローラがリンクの記事を見にいってくれる
などがあります。
クローラとはWebサイトの情報をGoogleに届けてくれるソフトウェアのことです。
「JIN」ならブログカードを簡単に作ることができます。
こんな感じのやつ↓

カテゴリー:4個
カテゴリーの数は4個でした。
重要なのは数ではなく、カテゴリー分けすることに意味があります。
カテゴリー分けすることで読者も記事を探しやすくなるし、SEOにも効果があると言われています。
タグ:3個
タグの数は3個でした。
私の場合タグの意味がよくわかっていなかったので無意味な使い方をしていました。
それでも審査は通ったのでタグはおそらくあまり重要ではないと思います。
ちなみに現在タグは使っていません。
今の所はカテゴリーだけで十分であることが理由です。
パーマリンク設定:投稿名
これはSEOに重要です。
まずパーマリンク設定を投稿名にしておきます。
そして記事を公開する前に記事のURLスラッグを編集してURLの最後の部分を意味のある単語に変更するんです。
例えばタイトルが「絶対に見るべき映画 10選!!」という記事のスラッグを「recommended-movies」としておけばURLを見ただけで、
「おすすめ映画のことを書いているのかなぁ」
となんとなくページの内容がわかると思います。
Googleも意味のある単語を使うことを推奨しているので、面倒でもここは毎回編集しましょう。
ちなみにスラッグを日本語にするのはNGです。URLを見た時に意味不明な文字の羅列になるので、読者に不信感を与えてしまいます。必ず半角英数字にしてください。
単語の間は「-(ハイフン)」で繋いでください。
ブログ初心者にはパーマリンク設定にカテゴリーを含めることをおすすめしません。
もし記事のカテゴリーを変えた場合、URLも変更されてしまいます。
URLが変わると別の記事だとGoogleに認識されるので順位が下るリスクがあるし、共有したURLのリンクも切れてしまいます。
記事が増えていくと必ずカテゴリーを変えたくなるので初心者は「投稿名」にしておくことをおすすめします。
④参考
以下参考までに記載します。
記事数:10記事
アドセンス合格までに書いた記事数は10記事です。
記事数については明確な基準がないので特に気にしなくてもいいと思います。
もちろん10記事でもいいし、5記事でも審査に通ることもあるようです。
プラグイン:Google XML Sitemaps/Rich Table of Contents/Contact Form 7/EWWW Image Optimizer
私が使っているプラグインでアドセンス合格に貢献したのかも?と思ったものを挙げました。
- Google XML Sitemaps:記事を公開すると検索エンジンに通知をしてくれる
- Rich Table of Contents:目次をつくる
- Contact Form 7:お問い合わせページをつくる
- EWWW Image Optimizer:画像最適化
アイキャッチ画像を作成
アドセンス審査にどう影響するかはわかりませんが作っておいて損はないでしょう。
私が画像編集で使っているツールはこちらです。
- Canva(無料デザインツール)
- マークアップ(Macの画像編集)
- ibisPaint X(iPadの無料アプリ)
ユーザー数:21
PV数:2,671
ブログ開設からアドセンス合格までの1ヶ月間のユーザー数、PV数はこちらです。
- ユーザー数:21
- PV数:2,671
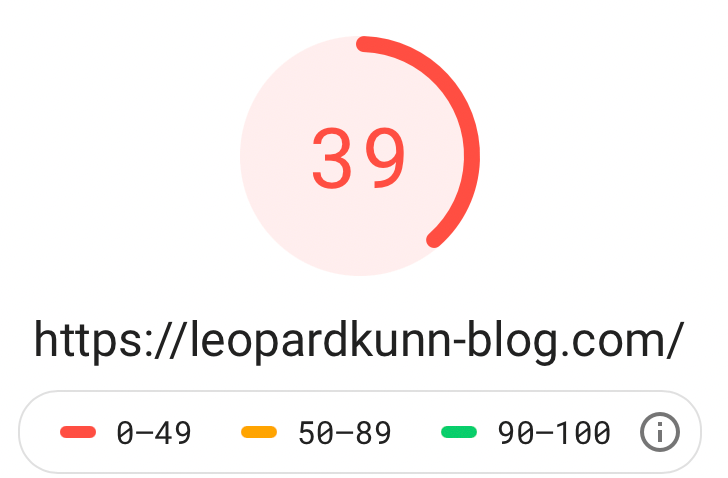
PageSpeed Insights のスコア


PageSpeed Insights でブログのスコアを測定してみると
- モバイル:39
- パソコン:84
でした。
ちなみに測るたびに結果は変わります。
モバイル60以上、パソコン90以上の時もありました。
しなかったこと
コメント
私のブログはコメントできるようにしていません。
コメントできるようにした方がアドセンス審査に有利とよく聞きますが私は使っていません。
文字数
記事の文字数は最低3,000文字以上とか諸説ありますが、私は意識せずに記事を書いていました。
1記事1,300文字の記事もあったし、一番多いので4,900文字の記事もありました。
3,000文字以上の記事は4記事のみでした。
個人的には無理して文字数を増やさなくてもいいと思います。
量より質を目指したほうがいいでしょう。
まとめ
以上、Googleアドセンス合格までにやっていたことを解説しました。
中でもプロフィール・お問い合わせ・利用規約のページを作ることをおすすめします!
アドセンス審査だけを意識し過ぎずにユーザビリティ(使いやすさ)やSEO(検索エンジン最適化)を意識してブログを作っていけばいいと思います。
結局Googleアドセンスの明確な合格基準は誰にもわかりません。
なので今回挙げた項目にまだ試していないものがある人ぜひ参考にしてほしいと思います。
最後まで読んでいただき、ありがとうございました!