画像最適化「EWWW Image Optimizer」の設定/使い方【画像で解説】

どうも!娘の雛人形がついに届きました!レパードです!
ブログを始めた当初から何気なくインストールしていた「EWWW Image Optimizer」ですが、先日WebP変換の設定をしてみました。
せっかくなので設定と使い方の解説記事を書きます!
–
- 「EWWW Image Optimizer」のメリットとデメリット
- 「EWWW Image Optimizer」のインストール方法
- 「EWWW Image Optimizer」の設定方法
- 「EWWW Image Optimizer」の使い方
「EWWW Image Optimizer」について
「EWWW Image Optimizer」とはワードプレスのプラグインです。
その主な機能は「画像の最適化」です。
画像を最適化するこでブログの表示速度を早めたり、画像をきれいに表示させることができます。
「画像の最適化」の為に具体的に何をしているのかというと
- 画像サイズ(縦横サイズ)を調整する
- 画像データサイズを軽くする
- 画像を変換する
などを行っています。
「EWWW Image Optimizer」を使えば、アップロードのときに自動で画像を最適化してくれます。
メリット
- 無料
- とても簡単、とても楽
- 既にアップロードしている画像を一括最適化できる
- Exif情報を削除できる
- WebP変換できる
「EWWW Image Optimizer」はとにかく楽です。はじめに設定だけしておけば後は自動で処理してくれます。
すでに大量の画像をアップしている場合でも、一括で最適化できるのでとても簡単です。

デメリット
デメリットとしては圧縮率が低いことです。
画像の最適化で一番効果が出やすいのは画像データを軽量化することです。なので「EWWW Image Optimizer」だけでは弱いかなという印象です。
現状の「EWWW Image Optimizer」の使い方としては
- WebP変換
- Exif情報を消し忘れたときの保険
の用途で使っています。
ちなみに私は「Image Optim」というアプリを使って画像を圧縮しています。「Image Optim」について知りたい人はこちらの記事もあわせて読んでみてください。

「EWWW Image Optimizer」はどんな人におすすめ?
ズバリ、画像を手動で最適化するのがめんどくさいという人におすすめです。
「EWWW Image Optimizer」はワードプレスにアップロードした画像を自動で最適化してくれます。特になにもしなくていいんで楽です!
あと私のようにブログ始めたばかりで圧縮とかよくわからないって人もおすすめです。とりあえずインストール→有効化すればOKです!
「EWWW Image Optimizer」のインストール
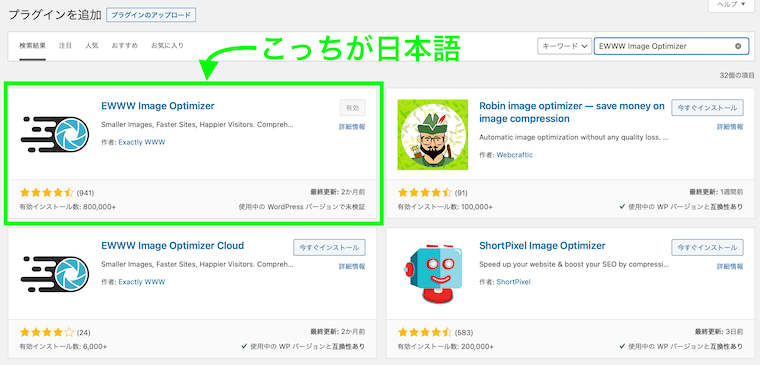
まず管理画面の「プラグイン>新規追加」から「EWWW Image Optimizer」を検索してください。

↑「EWWW Image Optimizer」と書いてある方が日本語です。日本語の方を「今すぐインストール」して有効化してください。
「EWWW Image Optimizer」の設定
今回解説する設定項目は
「基本」、「変換」、「WebP」です。
WebP変換はしない、別でするという人は「WebP」の設定は不要です。
個人的には「基本」の設定だけは確認しておいてほしいです。
管理画面から「設定>EWWW Image Optimizer」を開いてください。
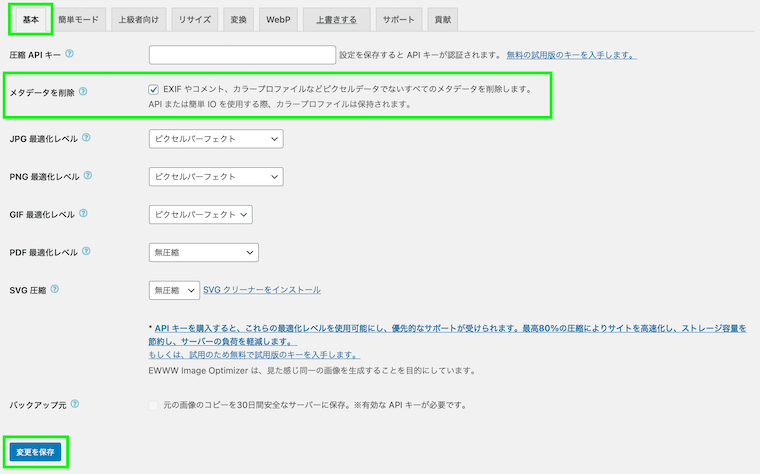
「基本」

↑「基本」の「メタデータを削除」にチェックを入れてください。
メタデータを削除することで画像のExif情報(位置情報)も削除されます。
設定が完了したら最後に「変更を保存」を押しましょう。これを押さないと変更が反映されません。
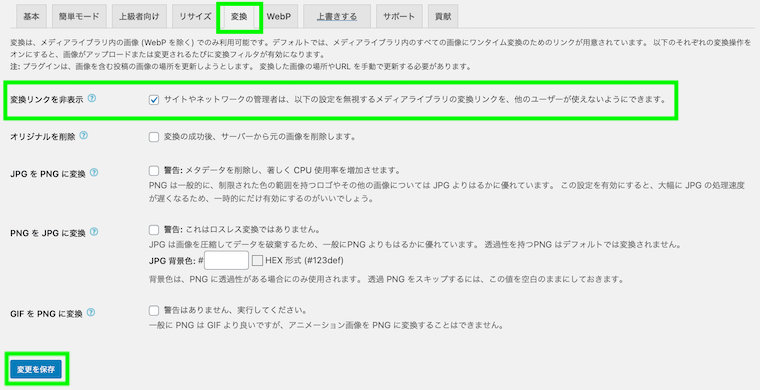
「変換」

↑「変換」の「変換リンクを非表示」にチェックを入れてください。
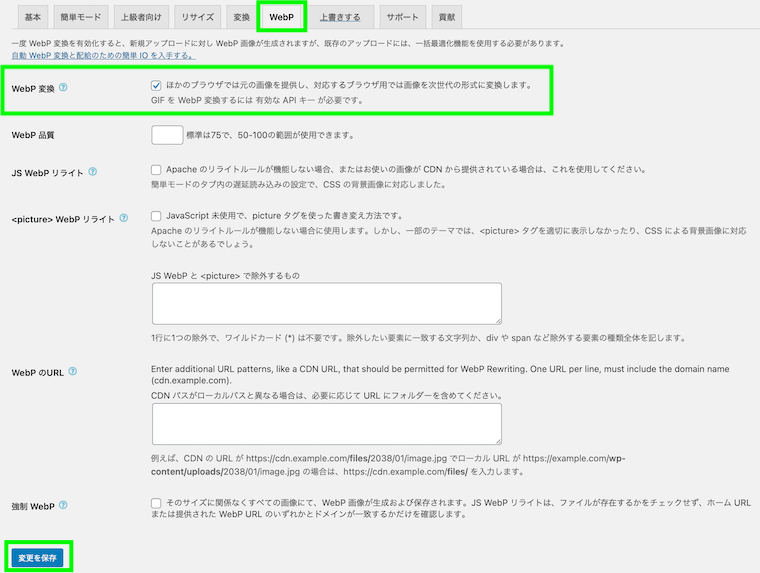
「WebP」
前提として
- レンタルサーバー:コノハウイング
- ワードプレステーマ:JIN
での解説になります。私はこの手順で成功しましたが、条件が変わればエラーになる場合もあるようです。
別のレンタルサーバーでもやることは同じだと思うので参考にしてみてください。

↑「WebP」の「WebP変換」にチェックを入れてください。
「変更を保存」を押してください。

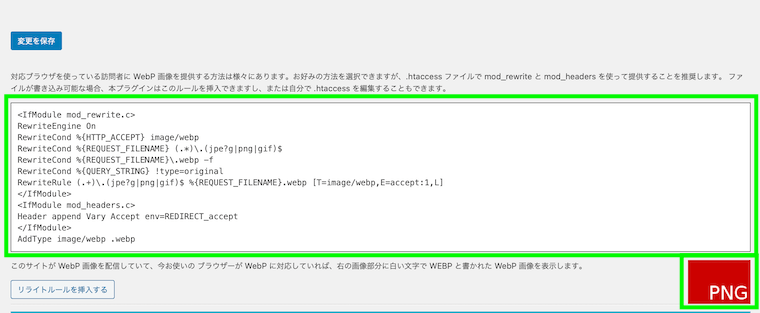
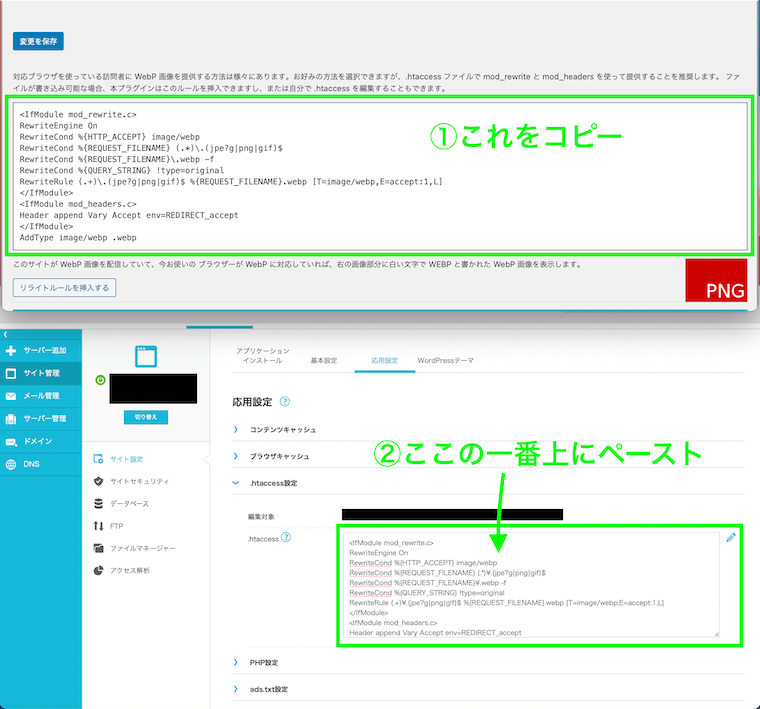
↑「変更を保存」を押すと上の画像のようなコードが出てきます。
このときは画面右に「PNG」と出ています。これが最終的に「WEBP」に変わればWebPの設定は成功です。
このコードをコピーしてレンタルサーバの.htaccessに貼り付けます。
何をするのかざっくり言います。このコードをサーバーの.htaccessに書き込むと、サーバーはコードに書いてある動作をしてくれます。このコードの意味は「WebP対応のブラウザの時はWebP変換する。非対応のブラウザの時は元の画像を使う」という内容です。サーバーに新しい指示を追加するというイメージでしょうか。

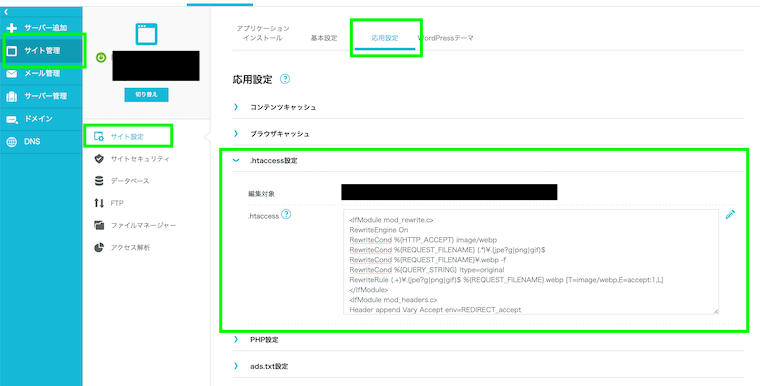
↑コノハウイングのコントロールパネルで「サイト管理>サイト設定>応用設定>.htaccess設定」を開いてください。

↑ ①先程ワードプレスの画面に出ていたコードを
②コノハウイングの.htaccess設定の一番上に貼り付けます。
最後に「保存」を押してください。
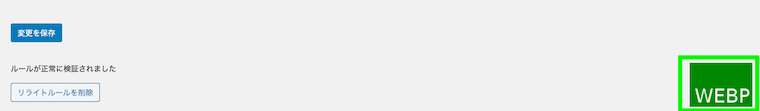
成功すると画面に「成功」の通知がでました。

↑.htaccessの編集に成功した後、再びワードプレスの「EWWW Image Optimizer」設定に戻ると先程は「PNG」だったのが「WEBP」へと変わっています。これでWebPの設定は成功です。
WebP変換されない時がある
WebP変換の設定にしている場合、アップロードした画像はWebP変換されるはずです。しかしメディアのライブラリを見るとWebP変換されていない画像がありました。(再最適化をしても変換されません)

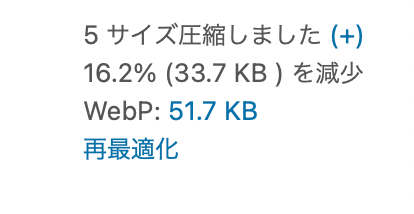
↑こちらは正常に変換された画像の情報です。WebP変換されていれば「WebP」の表記があります。

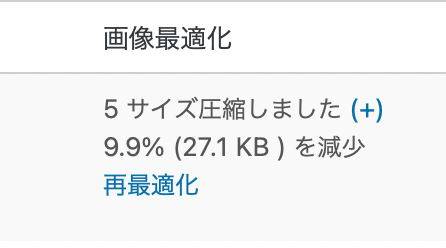
↑こちらはWebP変換されなかった画像の情報です。圧縮はされていますが「WebP」の表記がありません。
はっきりした原因はわかりませんが、おそらくアップロードする前に画像を圧縮していることが原因ではないかと思います。
試しに圧縮していないJPGとPNGの画像を計30枚ほどアップロードしてみました。すると全ての画像がWebP変換されました!
「EWWW Image Optimizer」の使い方
使い方は特にありません。ワードプレスに画像をアップロードすると自動で最適化をしてくれます。
ですが既にアップロードしている画像に関しては最適化されていません。
既にアップロードしている画像を最適化する方法はこちらです。
- 手動で最適化する
- 一括最適化する
①手動で最適化する
手動でする場合、最適化したい画像だけ選んで最適化できます。
・手順
- 管理画面で「メディア>ライブラリ」を開きます
- 画像をリスト表示にして「今すぐ最適化!」を押してください
- 最適化開始
この方法ですが、もし画像枚数が多い場合は一枚一枚手動でクリックするのでは大変ですよね。
そんなときは一括最適化が便利です!
一括最適化
既にアップしている画像を一括で最適化できます。
アップしている画像だけでなくワードプレスのテーマも最適化されます。

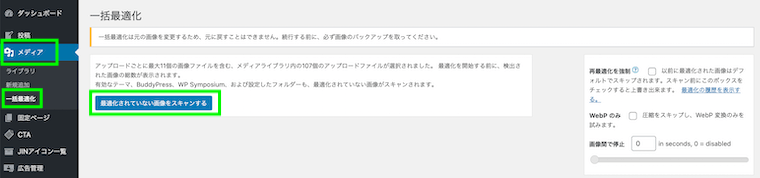
↑管理画面の「メディア>一括最適化」を開いて「最適化されていない画像をスキャンする」を押してください。

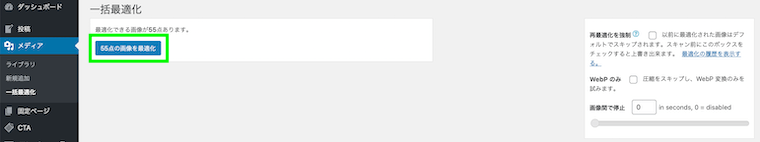
↑「〇〇点の画像を最適化」を押すと一括最適化が開始されます。
画像の数が多いと時間がかかるようです。
ちなみに55点の画像だと数十秒で終わりました。
まとめ
・「EWWW Image Optimizer」を使うメリット
- 無料
- とても簡単、とても楽
- 既にアップロードしている画像を一括最適化できる
- Exif情報を削除できる
- WebP変換できる
・「EWWW Image Optimizer」のデメリット
他の圧縮ツールと比べると圧縮率が低いです。
私は以下の用途で「EWWW Image Optimizer」を使っています。
- WebP変換
- Exif情報を消し忘れたときの保険
「EWWW Image Optimizer」はこんな人におすすめ
- 手動での画像最適化が面倒という人
- ブログ初心者で画像圧縮とかよくわからないという人
・「EWWW Image Optimizer」の設定
設定項目は色々ありますが最低限確認してほしいのが「基本」>「メタデータを削除」の項目です。ここにチェックが入っていれば位置情報を削除してくれます。
ネットでいろんな人がおすすめしている「EWWW Image Optimizer」。
わけも分からずとりあえずインストールしていました。今回の設定で少しは使いこなせてる感が出たかなと思います!
まだまだブログの表示速度を気にするレベルではありませんが徐々にその辺の知識も勉強していこうと思います。
最後まで読んでいただき、ありがとうございました!