【JINユーザー向け】Googleアドセンスのディスプレイ広告をブログ記事に貼付ける方法を解説!!【画像付き】

どうも!レパードです!
Googleアドセンス合格後に数日放置していましたが、無事広告を貼ることに成功しました!
広告の種類は色々あるんですが、まずはGoogleも推奨している「ディスプレイ広告」というタイプの広告を貼りました。
ということで今回はGoogleアドセンスのディスプレイ広告をブログの記事に貼る方法を解説します。
※この記事はワードプレスでブログを書いている人向けの内容です。
ちなみにワードプレスのテーマによって広告のコードを貼り付ける方法が違います。この記事ではテーマ「JIN」の設定方法を解説しています。
- 記事にGoogleアドセンスの広告を貼る手順(JINユーザー向け)
- 広告の形式は「ディスプレイ広告」
- 広告のサイズは「レスポンシブ」
- 「広告ユニットの名前」を付ける時のポイント
- 広告を貼る位置は
-【記事タイトルの下】
-【最初の見出し2の上】
-【記事下】
-【関連記事下】
の4箇所 - 「広告表示」を使用する場合の注意点
ads.txtのアラートが出ている人はこの記事を読んでads.txtの設定をしてみてください。収益に影響が出るかもしれない重要な設定です。↓

sellers.jsonのアラートが出ている人はこちらの記事を読んでsellers.jsonの設定をしてみてください。こちらも収益に影響が出るかもしれない設定です。↓

設定の流れはざっくりこんな感じ
記事に広告を貼る手順はこんな流れです。
- Googleアドセンスのページで広告ユニットを作成する
- 作成した広告ユニットのコードをコピーする
- ワードプレス管理画面の「広告管理」で広告のコードを貼り付ける
- Googleアドセンスのページで「完了」を押す
広告を貼る位置ごとに①〜④の作業を繰り返します。
(広告を貼る位置ごとに広告ユニットを作成するということです。)
広告を貼る位置は
- 【記事タイトルの下】
- 【最初の見出し2の上】
- 【記事下】
- 【関連記事下】
の4箇所です。
ワードプレス管理画面とGoogleアドセンスのページを行ったり来たりするので別々にタブを開いておいてください。
では順に解説していきます。
記事に広告を貼り付ける手順
Googleアドセンスのページで広告ユニットを作成する
おめでとうメールからでも、Google AdSenseのページからログインしても設定は行なえます。
今回はおめでとうメールから設定していきます。

↑
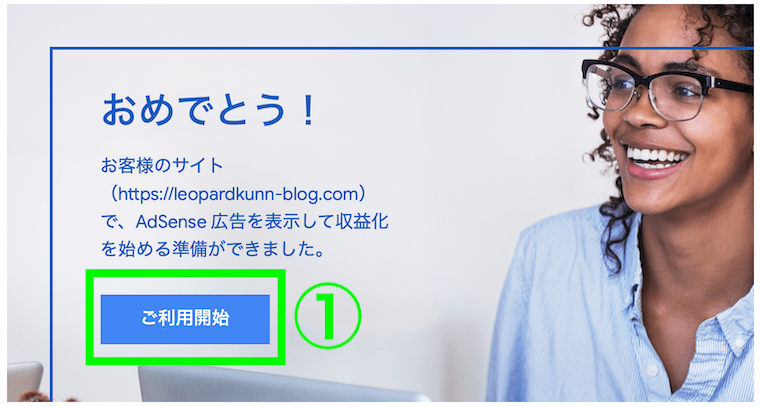
①「ご利用開始」を押す

↑
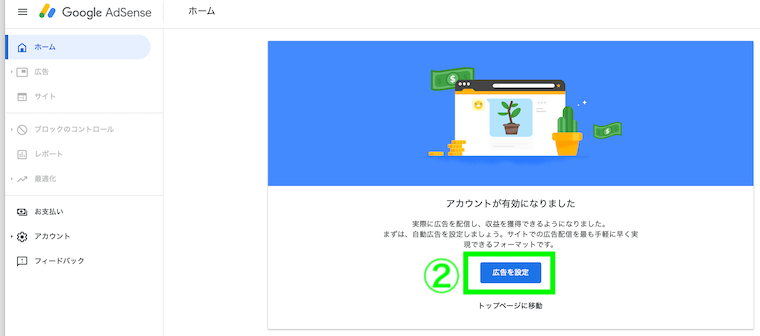
②「広告を設定」を押す

↑
③「広告」>「サマリー」
④「広告ユニットごと」
⑤「ディスプレイ広告」を押す

↑
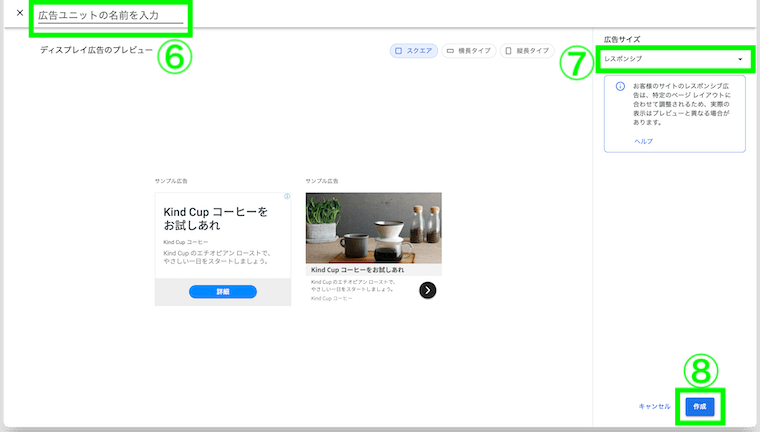
⑥広告ユニットの名前を入力
(まずは【記事タイトルの下に表示される広告】に配置する広告ユニットを作成します。)
例:レパード君ブログ_記事タイトルの下_レスポンシブ
⑦レスポンシブであることを確認(デフォルトではレスポンシブになっていました。)
⑧「作成」を押す
⑥「広告ユニットの名前」の付け方のポイントは
「広告を貼り付ける位置」+「広告のサイズ」
を記載しておくことです。
つまり貼り付ける位置ごとに広告ユニットを作成するのです。
後で「どこの位置」の「どんなサイズ」の広告がよくクリックされているのか分析するときに役立ちます。(詳しくは後述します。)
複数のブログがある場合は
「ブログ名」+「広告を貼り付ける位置」+「広告のサイズ」
で名前を付けておくと後でわかりやすいです。
⑦広告サイズの「レスポンシブ」の特長はこんな感じ
- 広告のサイズを自動調整してくれる
- 画面の向きが変わっても適切なサイズの広告を表示してくれる
パソコンだろうがタブレットだろうがスマホだろうが、ユーザーがどのデバイスを使っていても適切な広告を表示してくれます。
つまり楽チンてことです!
この後のコードを貼り付ける作業でも、同じコードを「PC」と「スマホ」の所に貼り付ければOKです。
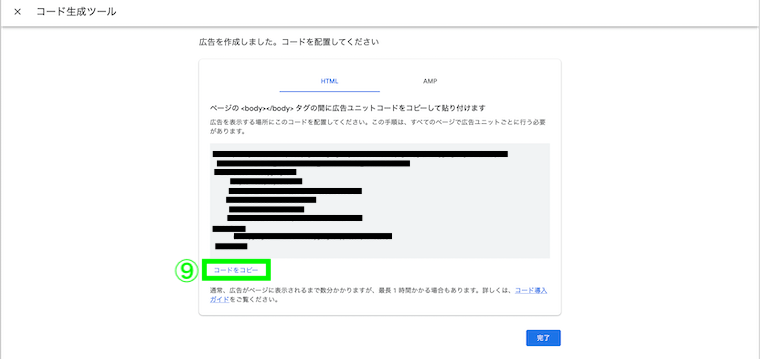
作成した広告ユニットのコードをコピーする

↑
⑨「コードをコピー」を押す
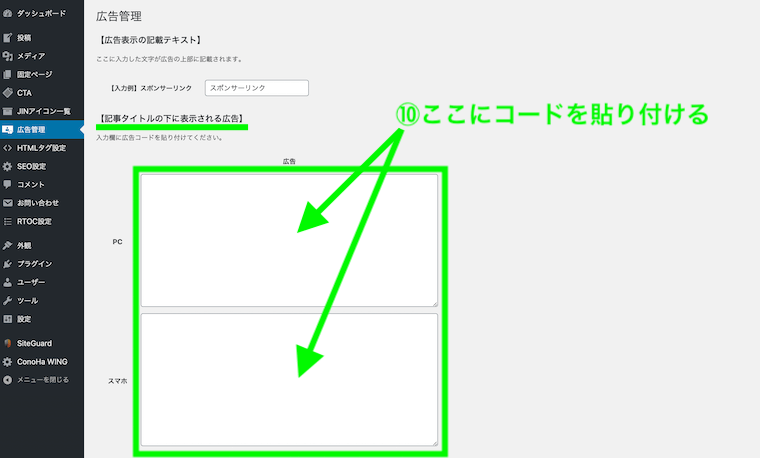
ワードプレス管理画面の「広告管理」で広告のコードを貼り付ける

↑
⑩ワードプレス管理画面の「広告管理」を開き、【記事タイトルの下に表示される広告】の「PC」と「スマホ」の所に⑨でコピーしたコードを貼り付ける
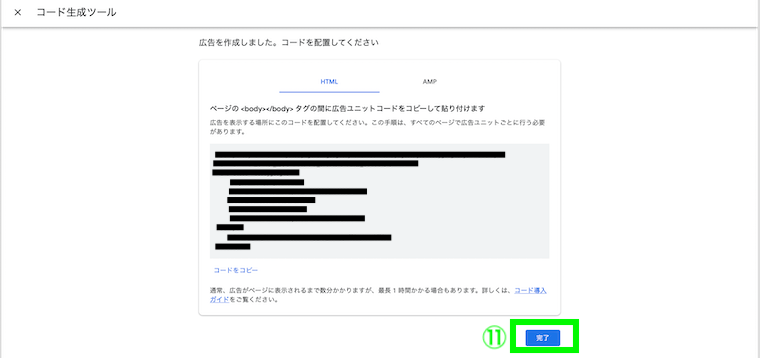
Googleアドセンスのページで「完了」を押す

↑
⑪再びGoogleアドセンスのページに戻り「完了」を押す
ここまでが「記事に広告を貼り付ける手順」の一連の流れです。
現状では【記事タイトルの下に表示される広告】の設定のみ完了しました。
他にも
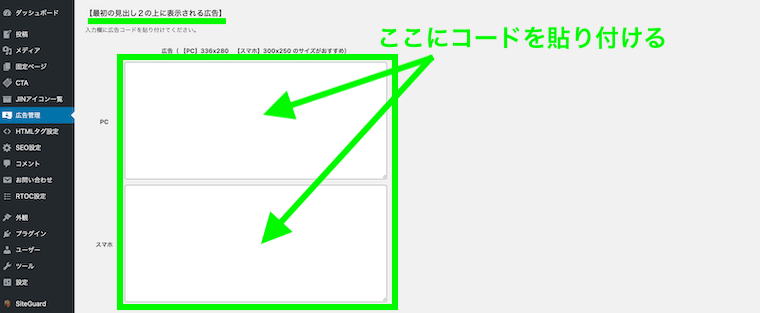
- 【最初の見出し2の上に表示位される広告】
- 【記事下に表示される広告】
- 【関連記事下に表示される広告】
を配置していきます。
先程の⑤〜⑪の手順と同じように、配置ごとに広告ユニットを作成しコードを貼り付けていきます。

↑
【最初の見出し2の上に表示位される広告】の「PC」と「スマホ」に貼り付ける

↑
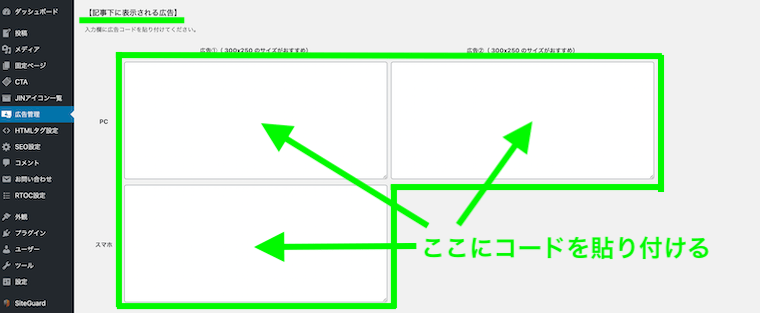
【記事下に表示される広告】の「PC」と「スマホ」に貼り付ける

↑
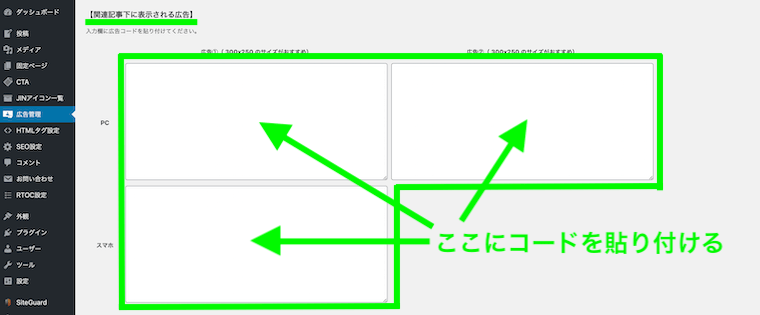
【関連記事下に表示される広告】の「PC」と「スマホ」に貼り付ける

↑
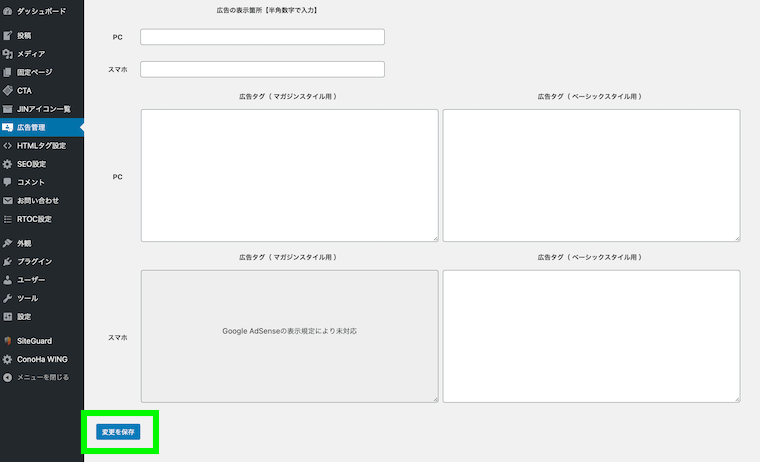
全てのコード貼り付けが完了したら最後に「変更を保存」を押す
「変更を保存」を押さないと変更が反映されません。
設定変更が完了したら必ず「変更を保存」を押してください。
「変更を保存」を押した時に「閲覧できません(Forbidden access)」と出た場合はこちらの記事が参考になるかもしれません。
コノハウイングでの対処法を解説しています。↓

設定が終わったらGoogleアドセンスのページを確認してみる
設定が終わったらGoogleアドセンスのページをちょっと見てみましょう。

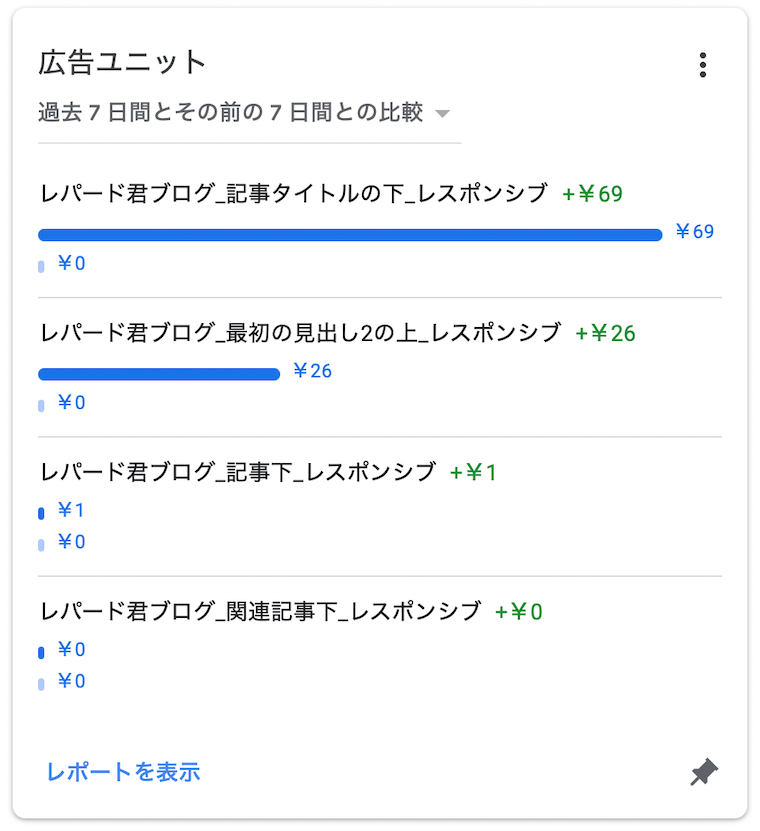
↑
貼り付け位置ごとに広告ユニットを作ると、このように表示されます。
いずれ新しいブログを作るつもりなので
「ブログ名」+「広告を貼り付ける位置」+「広告のサイズ」
で名前を付けました。


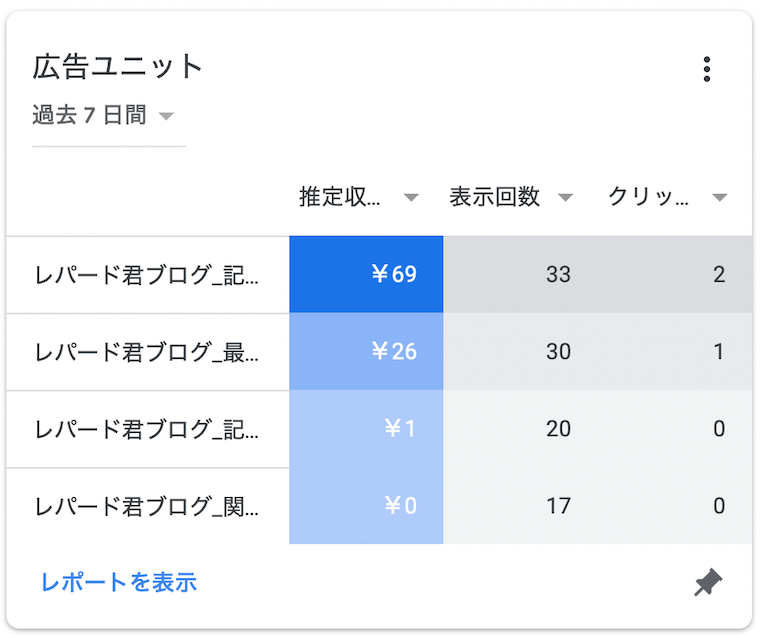
↑
アドセンスのホーム画面でこのような情報が見れます。
「ブログ名」+「広告を貼り付ける位置」+「広告のサイズ」
で名前を付けていると位置ごとのクリック数などがわかりやすくなります。
まずは「ディスプレイ広告」の「レスポンシブ」を試してみるけど、期間を決めて他のタイプの広告に貼り替えてクリック数の推移を見ようと思ってます!
「広告表示」を使用する場合
基本的に広告表示は必須ではありませんが、表示する場合は「広告」か「スポンサーリンク」と入力しましょう。

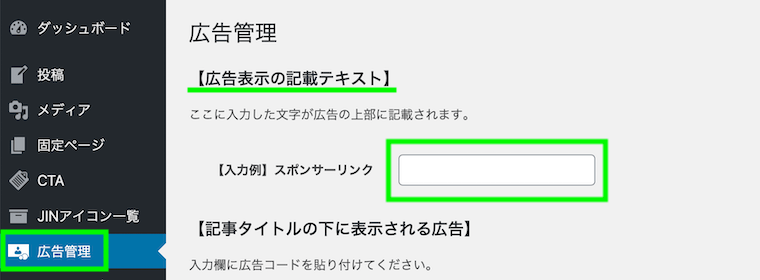
↑
ワードプレス管理画面で「広告管理」を開く。
【広告表示の記載テキスト】に「広告」か「スポンサーリンク」と入力する。
この【広告表示の記載テキスト】に入力した文字は広告の上部に表示されます。
現時点で使用が許可されているのは「広告」と「スポンサーリンク」のみです。
ユーザーに「これは広告ですよ」と知らせるためです。
くれぐれもクリックを誘導するような内容にはしないでください。ポリシー違反になってGoogleアドセンスをクビにされてしまいます。
まとめ
今回配置した広告はこれ
- 広告の形式:ディスプレイ広告
- 広告のサイズ:レスポンシブ
今回広告を配置したのはここ
- 記事タイトルの下
- 最初の見出し2の上
- 記事下
- 関連記事下
広告ユニットの名前の付け方のポイントは
「ブログ名」+「広告を貼り付ける位置」+「広告のサイズ」
を記載しておくとクリック数を分析する時に便利。
「広告表示」を使用する場合の注意点は
- 基本的に広告表示は必須ではない
- 「広告」か「スポンサーリンク」のみ使用可能
今回はお試しでディスプレイ広告を4箇所に配置してみました。
ディスプレイ広告は主張が強い広告なので記事の邪魔になりそうなら違う形式の広告に貼り替えようと思います。
あと配置も4箇所は多いのか少ないのかわかりませんがとりあえず様子を見てみます。
動きがあればまた報告しますのでよろしくお願いします。
最後まで読んでいただき、ありがとうございました!